
字体介绍
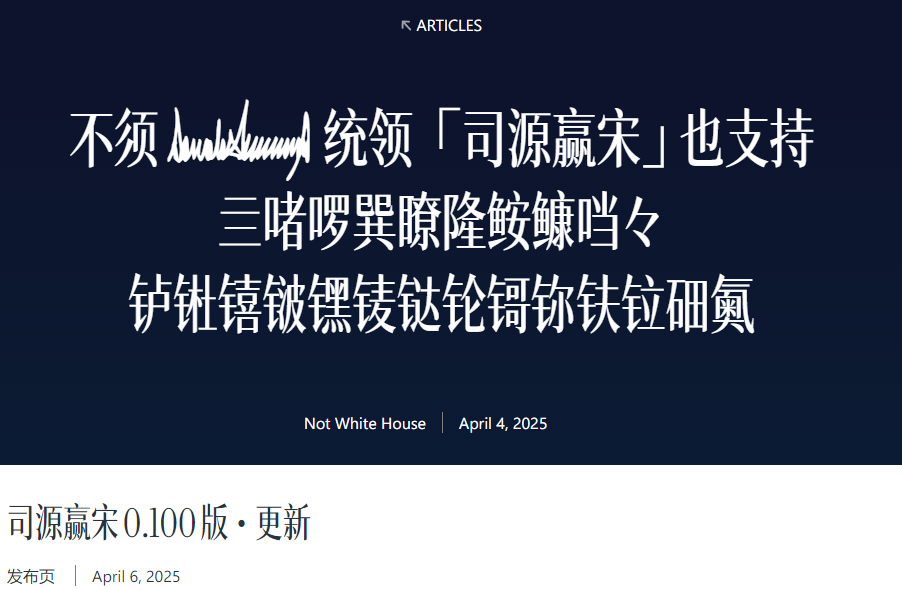
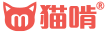
清明回家突然想到,怎么没人给白宫官网这个标题字体搭配中文的。
右键检查了下,是个 OFL 授权的开源字体 Instrument Serif,1个字重及对应斜体(上图的“The”便是)
网上也有人做了模仿白宫官网的网页,但字体不到位,原因是,虽然 CSS 可以强行挤窄文字,但中英混排不佳。
与其纠结代码,何不预制一个现成的中英混排白宫字体?

一晚上做出来了,就叫“司源赢宋”,若软件不能显示中文名,其后备名称为“CorpSrcWinSong”。
显然汉字部分又是思源改。由于Source Han Serif © Adobe, with Reserved Font Name 'Source'.
所以思源改不让用“思源\Source”为名,因此字体名用“Src”,“源”。
既然名为“宋”,当然只能是宋体,凡是非宋体字形一概删除⸺思源宋的假名、注音、谚文就都删了。

虽说有宋体谚文,但不是 OFL 的(如有请告知!)

不过,存在 OFL 的宋体假名,可能有些人已经见过:


以上动画截屏中的宋体为コーポレート明朝 ver1旧版(Corporate Mincho,作者自己缩写为“corpmin”)所以字体名用“Corp”,“司”。而我曾经给 ver2 补过字(源意明朝),稍微省了点事⸺ver3 何时来的🙄1

一概删除的也包括←↑→↓☆★♂♀〇这些混在思源宋里的黑体,但别慌,我早就自制了对应的衬线体,而且更多:♀♁♂⚢⚣⚤⚥⚦⚧…毕竟性别这个事嘛……

至此,除了我自制的字形可以随便授权,所有都是 OFL,整合成的本字体也是 OFL 授权。
为方便网络传播,对该字体作了极限施压(slim)削到只剩6760常用汉字,因此实际文件名是CorpSrcWinSong-slim,其中网页字体(.woff2)版低至1MB,且完全保留原 Instrument Serif 既有的英文特性,如qj替换字形。
附带一个可编辑的网页“CorpSrcWinSong-text.html”,用于所见即所得地创建仿白宫截屏(4月5日更新)
如果不用网页字体可删除,但需要你自行用纯文本编辑器打开 .html 将第3行.woff2改为.ttf,否则 HTML 网页不能正常预览字体。
这次没做什么彩蛋,只附赠了个删除涂改线符号“␥”U+2425 SYMBOL FOR DELETE FORM TWO
如果还需要什么字请在评论中列举,像“𩽾𩾌”、元素周期表等在0.002-slim版确实是缺的⸺毕竟我给思源宋本体补字也不止一两次了⸺如果这字体用得着的话。(4月6日0.1版更新补全了这些字)
- 检查了Corporate Mincho ver3,发现字体文件结构问题颇多,ver2漏做的字(ゔゕゖヷヸヹヺ)还是漏,反而我补的全,可能作者用的软件有问题。另外圆体(Rounded)ver3字形还不如旧版圆。 ↩︎
未来计划
- 修改“费”字,补充“祎”字,等。
- 为了更加精简,
.woff2(网页字体)与.ttf字体分叉,某些几乎用不到的字仅在.ttf,不包含于.woff2中。
字数统计
下面这个图统计了这款字体里面包含多少个简体字数和繁体字数等信息,方便大家直观地了解这款字体的简繁字体数量。中国大陆的小伙伴只需特别关注GB2312和3500字常用汉字表的数量就可以了。这个统计软件是来自马来西亚的网友“夜煞之乐”编写提供给猫啃网使用,十分感谢他的分享!如果您想下载这款字体统计软件,可以在GitHub或者码云进入该软件的开源项目进行下载。
| 简体中文编码 | 统一码区段 | ||
|---|---|---|---|
| 6760 / 6763 |
康熙部首
|
0 / 214 | |
| 3497 / 3500 |
汉字部首补充
|
41 / 115 | |
| 6590 / 7000 |
〇
|
1 / 1 | |
| 3497 / 3500 |
中日韩统一表意文字
|
6760 / 20992 | |
| 6635 / 8105 |
中日韩统一表意文字—扩展A区
|
0 / 6592 | |
| 简体/繁体中文编码 |
中日韩兼容表意文字
|
64 / 472 | |
| 6760 / 9169 |
⮡ 非兼容(统一)表意文字
|
0 / 12 | |
| 6761 / 9664 |
中日韩统一表意文字—扩展B区
|
0 / 42720 | |
| 5781 / 9810 |
中日韩统一表意文字—扩展C区
|
0 / 4154 | |
| 6763 / 20924 |
中日韩统一表意文字—扩展D区
|
0 / 222 | |
|
GB 18030
|
6761 / 27585 |
中日韩统一表意文字—扩展E区
|
0 / 5762 |
| 繁体中文编码 |
中日韩统一表意文字—扩展F区
|
0 / 7473 | |
| 3057 / 4808 |
中日韩兼容表意文字(补充区)
|
2 / 542 | |
| 1216 / 6343 |
中日韩统一表意文字—扩展G区
|
0 / 4939 | |
| 3325 / 5401 |
中日韩统一表意文字—扩展H区
|
0 / 4192 | |
| 4380 / 13060 |
中日韩统一表意文字—扩展I区
|
0 / 622 | |
| 3056 / 4825 | |||
| 481 / 4603 | |||
| 178 / 1102 | 总汉字数 | 6761 / 97681 | |
| 4682 / 6866 | |||
字体授权
字体来源及授权出处:猫啃网
许可类型
下面的许可类型是根据经验整理,包括但不限于以下举例类别,仅作为参考之用,并不代表法律建议。如有疑问或异议,请自行咨询字体品牌方或咨询专业律师。下表中未知项代表猫啃君不确定,请自行查证。
| 用途 | 用途解释 | 商用发布 |
|---|---|---|
| 海报设计 | 海报设计用字(包括:易拉宝、背景板、海报喷绘、促销单页等) |  |
| 包装设计 | 实物包装设计用字(包括:食品、日用百货、办公文具、五金交电、电脑数码、光盘盘面等) | |
| 宣传册设计 | 宣传册设计用字(包括:宣传册、楼书、说明书等) |  |
| 办公设计 | 办公文档设计用字(包括:PPT、工作汇报、商业提案、策划案等,不包括:电子出版物嵌入) |  |
| 平面广告设计 | 平面广告设计用字(包括:报纸广告、杂志广告等) |  |
| 户外广告设计 | 户外广告设计用字(包括:灯箱广告、车身广告、楼宇广告、立柱广告、站台广告等) |  |
| 转售品设计 | 转售品设计用字(包括:字帖、手机壳、贺卡、明信片、日历、杯子、T恤等) |  |
| 影视作品设计 | 影视作品设计用字(包括:电影、电视剧、专题节目、滚动式影视节目等,不包括:影视广告) |  |
| 影视广告设计 | 影视广告设计用字(包括:电视广告、电影广告、短视频广告、宣传片等,不包括:影视作品) |  |
| 网络广告设计 | 第三方网络平台设计用字(包括:百度、搜狗、360、头条、淘宝、Google、Bing等) |  |
| 网站设计 | 网站、H5应用或小程序设计用字(包括:UI、插图、广告等,不包括:网页嵌入) |  |
| 网店设计 | 第三方电商网店设计用字(包括:淘宝、天猫、京东、拼多多、亚马逊、eBay、Shopify等) |  |
| 自媒体设计 | 自媒体设计用字(包括:微博、微信、公众号、头条、抖音、快手、Facebook、Twitter等) |  |
| VI设计 | VI设计用字(包括:标准字、导视手册、企业手册等,不包括:商标设计、宣传语设计) |  |
| 商标设计 | 商标设计用字(包括:企业或产品的徽标、商标、注册商标等) |  |
| 出版物设计 | 出版物设计用字(包括:图书、配套手册、音像制品、内部刊物、报纸、杂志、学会会刊、年度报告等,不包括:电子出版物嵌入) |  |
| 各类嵌入式应用 | 各类嵌入式应用(包括:应用程序iOS、Android、HarmonyOS、Windows、macOS、电子屏显、电子辞典、打印机、机顶盒、导航仪、SoC芯片、网页、H5应用、小程序、音像制品、电子图书、电子报刊、电子文档、电子课件等嵌入) |  |
字体下载
Tips:如果安装后在PS或AI中找不到字体的话,请搜索其名称「CorpSrcWinSong」即可。如果你不会安装字体或安装字体过程中出现问题,可以查看常见问题及解决办法。




版本更新
- 2025年4月4日 0.002版,初发布
- 2025年4月6日 0.100版
- 修改:哺埔捕脯式弑试国看踯()゛゜ゝゞ・ヽヾ,全部汉字确认为等宽
- 将
dlig补充到liga - 更新HTML文件
- 补充:█々亖啫啰巽瞭隆𩽾𩾌𪠽𬬻𬭊𬭳𬭛𬭶鿏𫟼𬬭鿔鿭𫓧𫟷鿬鿫

 猫啃网
猫啃网






























太强大了
一些笔画是故意的(设计本意)还是不小心?比如“路”,左上的口横线不带▲,右下的口,横线带▲。“细雨骑驴入剑门”里,骑驴两字的马,一个带▲,一个不带▲;另外个人觉得“乚”末尾的提点宋体元素太浓,和其他笔画有些难以融入。
“国”字的第三横√ 没去掉
那个▲吗?我觉得可以保留,当然抹平也可以,我这边修改了,且等猫啃管理员上线更新,这期间可以提供更多意见。
下一版(0.1)至少更新——
修改:国哺埔捕脯踯
补充:𬬻𬭊𬭳𬭛𬭶鿏𫟼𬬭鿔鿭𫓧𫟷鿬鿫𩽾𩾌
(如有设计师需要“鿭𫟷鿬鿫”未压缩字形,请联系猫啃)
CorpSrcWinSong