Delta 过滤器
对于那些已经手动进行过TrueType字体提示(使用deltas)的人来说,你可能会对这种新的过滤器/工具感到熟悉。
如果你没有,那也没关系!
在本教程中,你将找到一步一步的指导,用于进行微妙的、光学上的、非破坏性转换。这是普通转换无法实现的。
你可以在光学上调整几乎相似的符号,例如 n→u, d→bpq, V→A, 和 S→$。
你也可以使用它来制作光学上调整过的上标、小型大写字母,但我还没有彻底测试过那个。
目前,我仍然推荐使用可变组件来实现这些。(见此教程。)
那么让我们开始吧!
注意 Delta 过滤器可以应用于元素,但不能应用于组件。
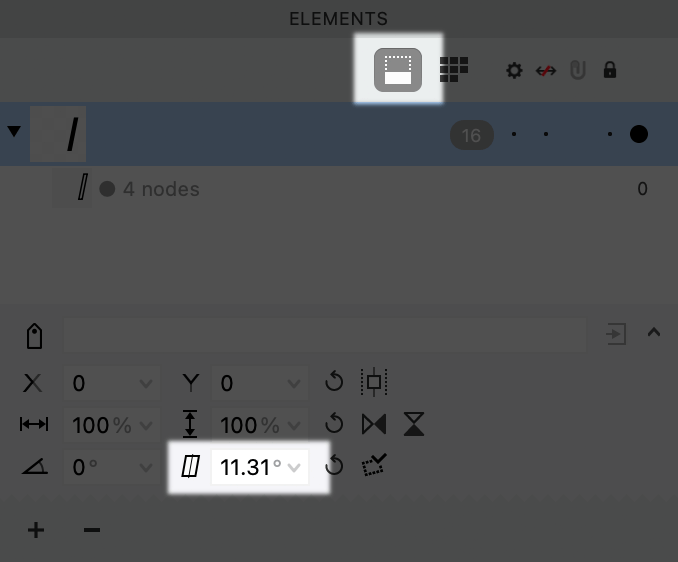
打开面板:元素
非破坏性地缩小
下载 VFJ cal-delta-filter-start.vfj
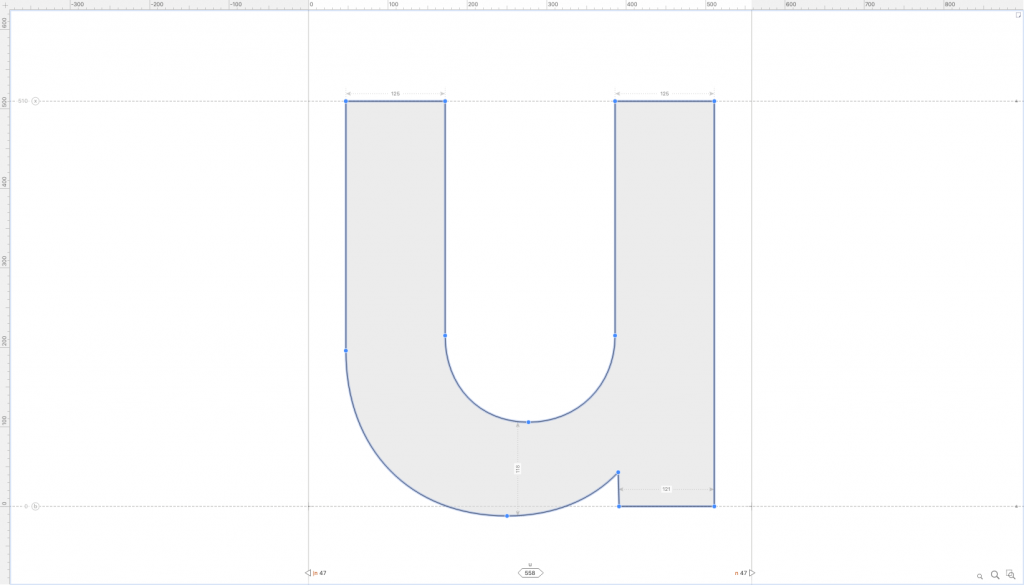
让我们用 n 制作一个光学上调整过的 u。
打开这个起始文件。
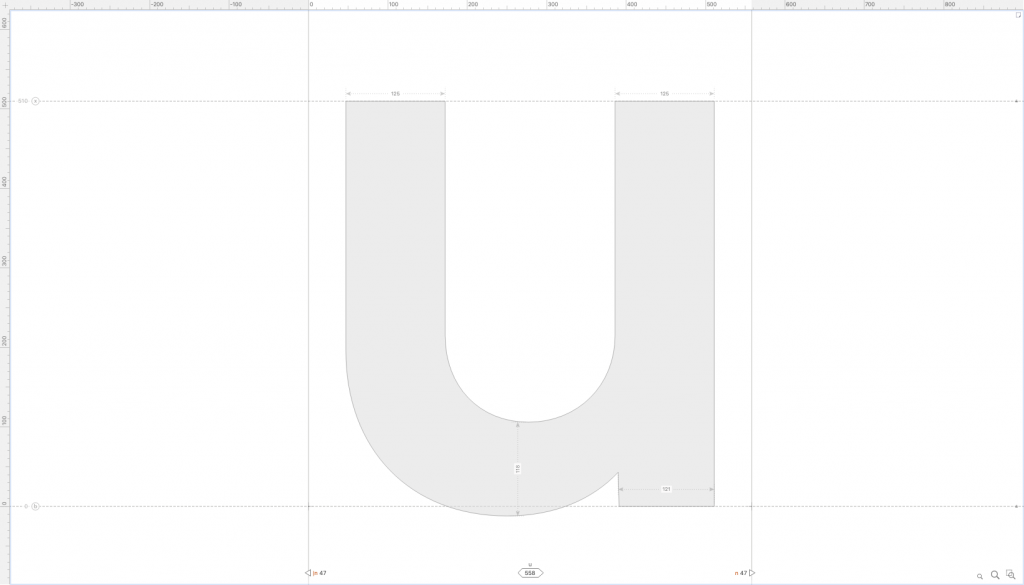
❶ 准备。让我们把 n 元素放入 u。在字体窗口中,点击 u,然后转到菜单:元素 > 元素引用 > 添加元素引用…(Ctrl+I)添加 n。
❷ 仍然使用元素工具,选择 u,然后翻转字母(按 W,然后 E)。通过使用电脑箭头向下轻推,使 u 的茎部位于基线上。

**信息 此时,我们可能就结束了。然而,我们将使用 Delta 过滤器来调整它变得更窄,因为正如 Frutiger 所说,向上开口的字母“让更多光线进入”。如果你的设计主要用于数字文本,这种细节水平可能并不必要。
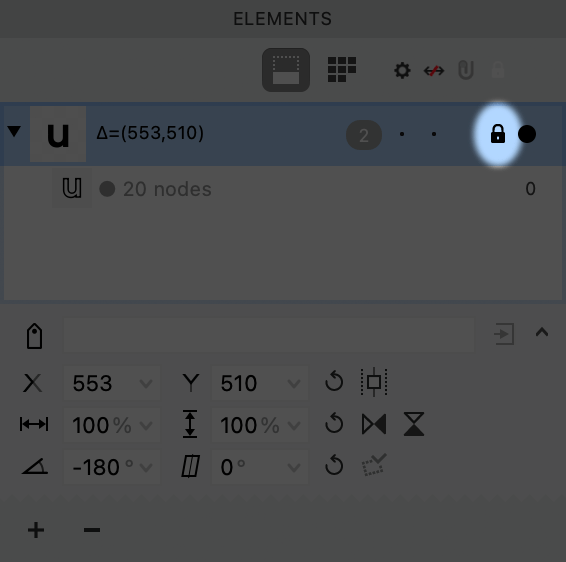
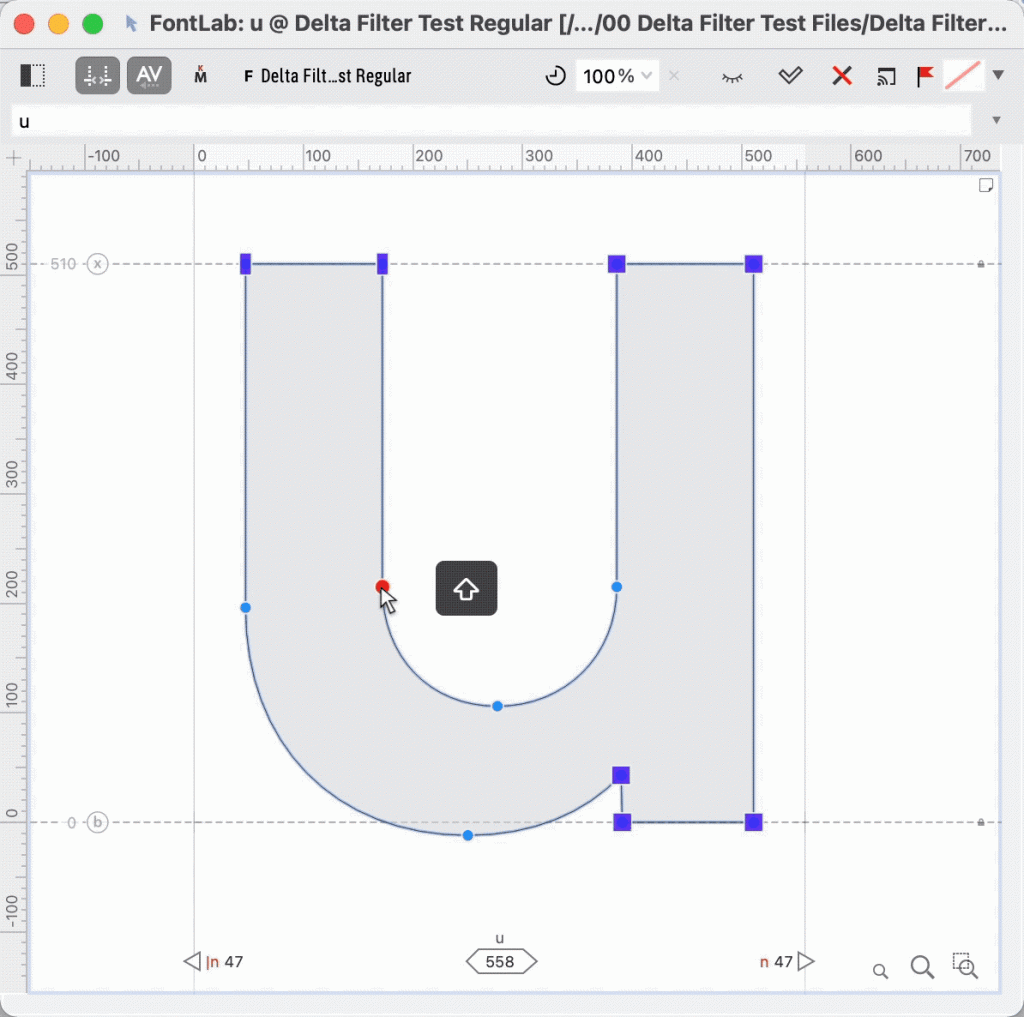
❸ 确保使用元素(V)工具选择了 u,然后转到菜单:元素 > 添加 Delta 过滤器。
**注意 如果这个选项是灰色的,解锁元素。

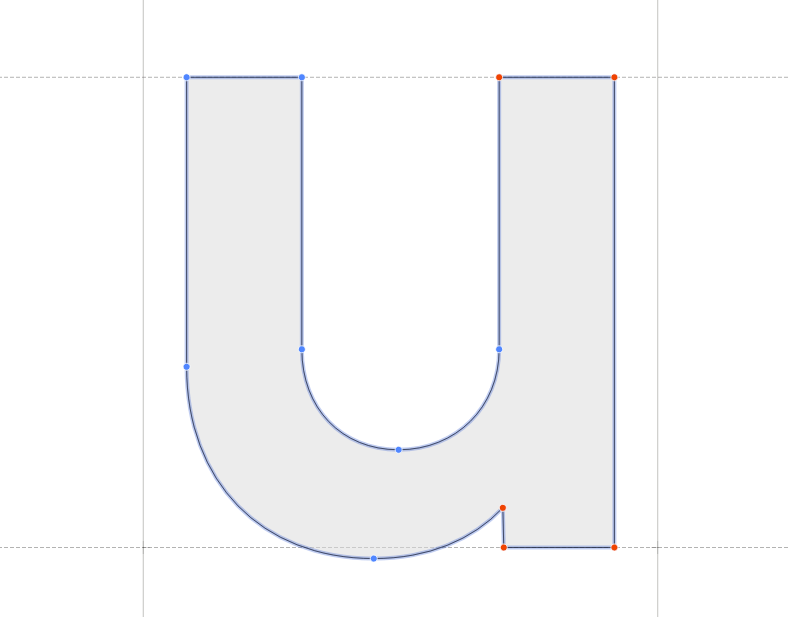
你的 u 将看起来像这样,带有更亮的蓝色点:

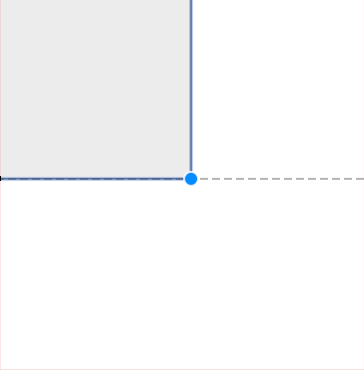
❹ 有五种类型的 delta 节点。
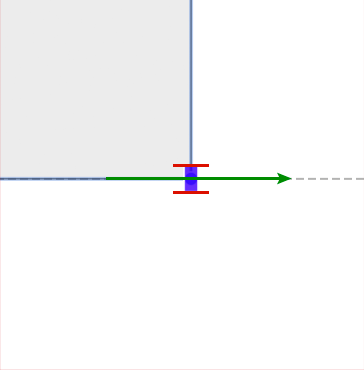
未触及的 Y 锁定 – 垂直矩形 这些不会上下移动。
X 锁定 – 水平矩形 不会横向移动。
XY 锁定 – 正方形 保持不动。

移动节点的类型
在两个方向上移动的节点 圆圈在两个方向上移动。

聪明的想法 想象这些节点是这样的。块的较细部分更容易移动。较粗的部分被阻塞了。

用鼠标,慢慢点击一个节点来改变它的类型。 试试这些!
删除移动节点 要删除,请使用鼠标框选所有内容,然后按 Del。 不用担心,它不会删除实际的节点,只会删除转换。
警告 当更改节点类型时,你必须慢慢点击。如果太快,你将进入元素内部,然后你将不得不再次导航到 Delta 过滤器。
信息 通过轮廓,点击空白画布以返回 Delta 过滤器。
❺ 让我们将 u 更改为正确的节点。 我们将通过移动左臂来缩小 u。 所以,首先我们将锁定右侧。像这样突出显示节点。然后点击其中一个以锁定全部。

其次,调整左臂的顶部,使其 y 锁定。这允许左茎向内移动。
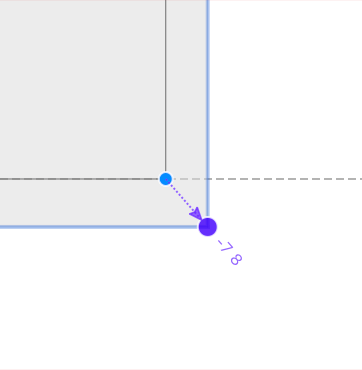
❻ 按住 Shift,将左节点向内拖动。

警告 因为 n 翻转了两个方向,当你使用键盘箭头时,一切都是相反的!上意味着下,右意味着左。鼠标正常工作。 小心一次移动太多节点!
❼ 这个特定的 u 需要更多的调整。一旦变窄,底部笔画看起来太粗了。 所以将内部节点向下移动。 就是这样!
这是可能的最终结果。将 u 和 n 一起检查。

这对我来说看起来有点过度调整了。调整直到你喜欢你的字母。
非破坏性地改变笔画长度
在某些字体中,当 d 变成 p 时,p 的下划线必须变得更短。
以下是你现在可以非破坏性地做到这一点的步骤:
⓿ 在 p 内部,按 Ctrl+I,或转到菜单:元素 > 元素引用 > 添加元素引用… 添加 d。
❶ 翻转(按 W 和 E)。移动到正确的位置。
❷ 如有必要,解锁元素。然后添加 Delta 过滤器(元素 > 添加 Delta 过滤器)。
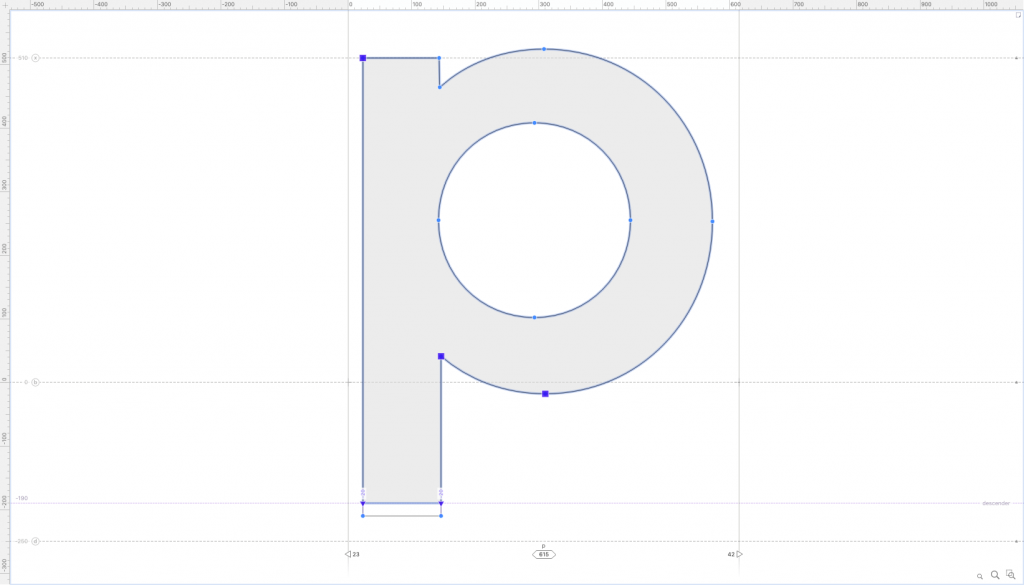
❸ 锁定可能受到转换影响的节点,并向上移动茎。
完成了!
你的最终结果应该像这样。▼

现在你在 d 中所做的任何更改都会反映在 p 中!
非破坏性地调整对角字母
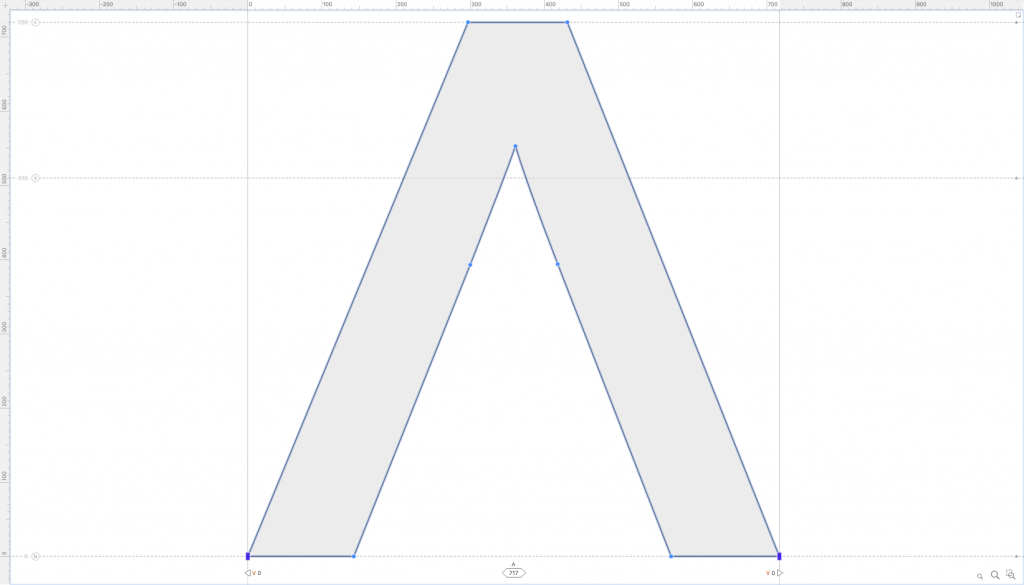
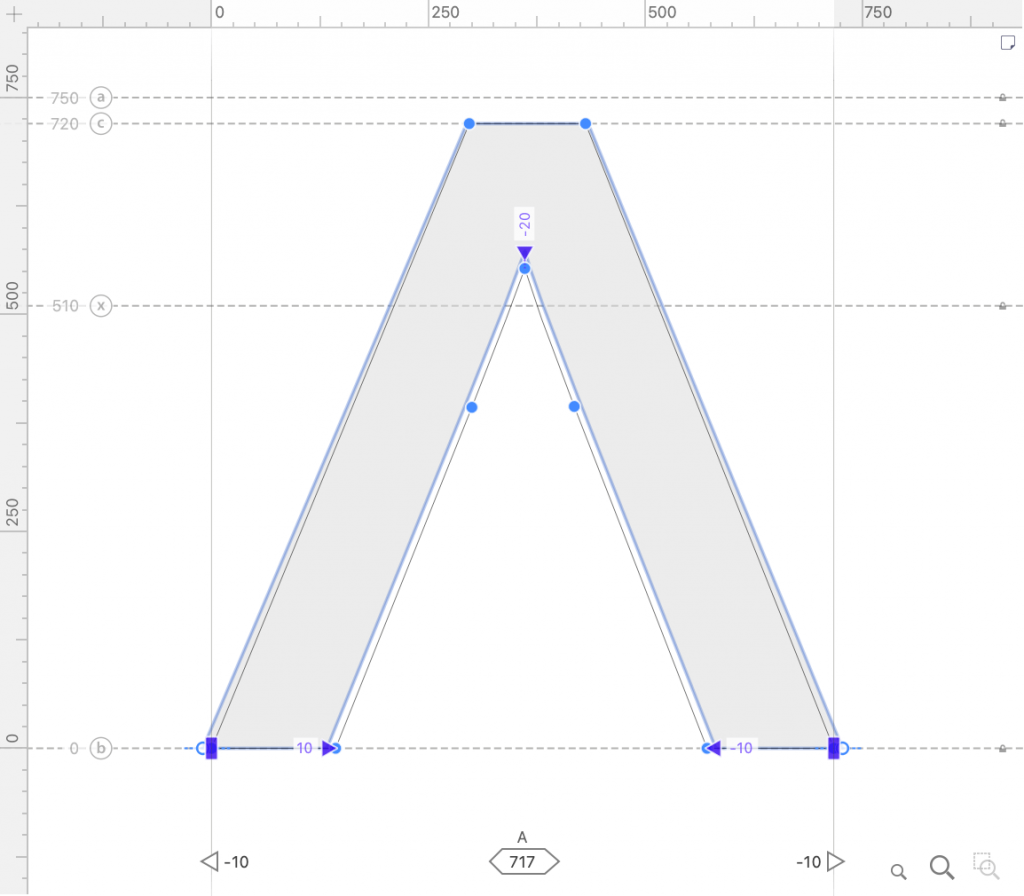
要将无衬线 V 变成 A,Λ 需要变得更宽,顶部可能也需要变宽,而内部计数器需要向上移动,以为横杆腾出空间。
⓿ 将 V 元素引用添加到 A。
❶ 通过按 W 然后 E 翻转。
❷ 解锁并添加 Delta 过滤器。
❸ 设置你的节点。
这是一个很好的设置:

❹ 将内部点向外移动。A 将这样调整:

❺ 如果你想让底部茎更窄,这不是容易实现的。你不能只移动外部节点,因为它们将整个形状锚定到基线上。
看看如果你尝试移动它们会发生什么。 看看如果你移动它们,东西开始飞出位置。 Delta 过滤器需要一些节点作为锚点。
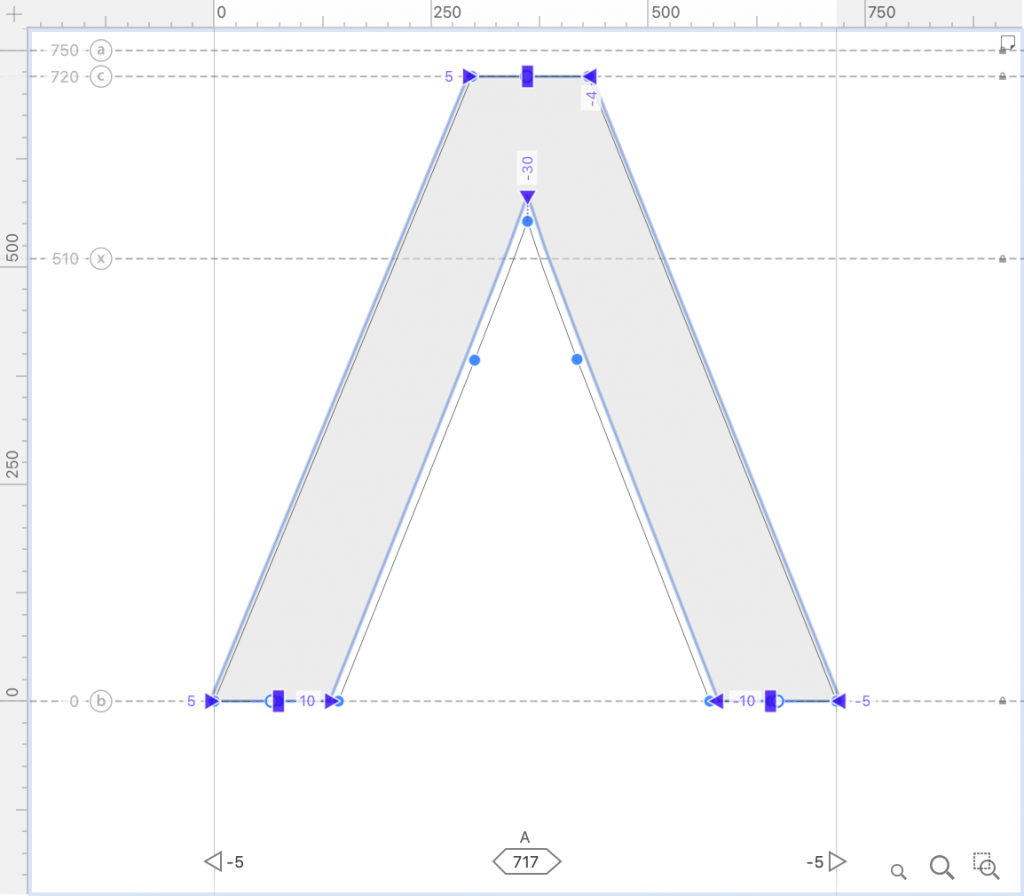
❻ 这是让茎变细的一种方法。 将外部节点改为正方形。
这意味着外部不会变宽,只有内部会。
❼ 这是解决方案。 这不是最优雅的,但它能完成工作。它允许最多的控制。▼

这给你 100% 的控制。 你在 V 中所做的任何更改都会转移到这里!
❽ 最后,让我们制作 A 的横杆。 我们需要制作一个新的元素来容纳横杆。否则,它会在 V 中显示! 通过按 Ctrl+S 制作一个新元素。使用矩形工具,绘制水平条。
比较 A 和 V 并进行调整以使它们匹配。
最后的大 Boss:从两个 V 制作完美的 W
下载 VFJ cal-delta-filter-final.vfj
你会对这个感到惊讶!
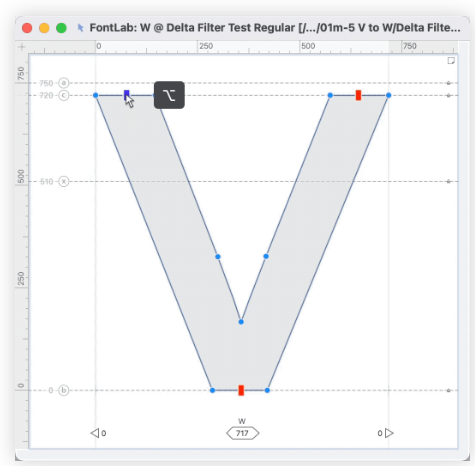
⓿ 从这个文件开始,将两个 V 引用放入 W,就像我们之前做的那样。
❶ 如有必要,解锁并添加 Delta 过滤器。
❷ 设置中间节点为垂直矩形。 以下是如何使 delta 节点类型匹配。选择节点。然后 Alt 单击你想要的节点类型。
像这样。▼

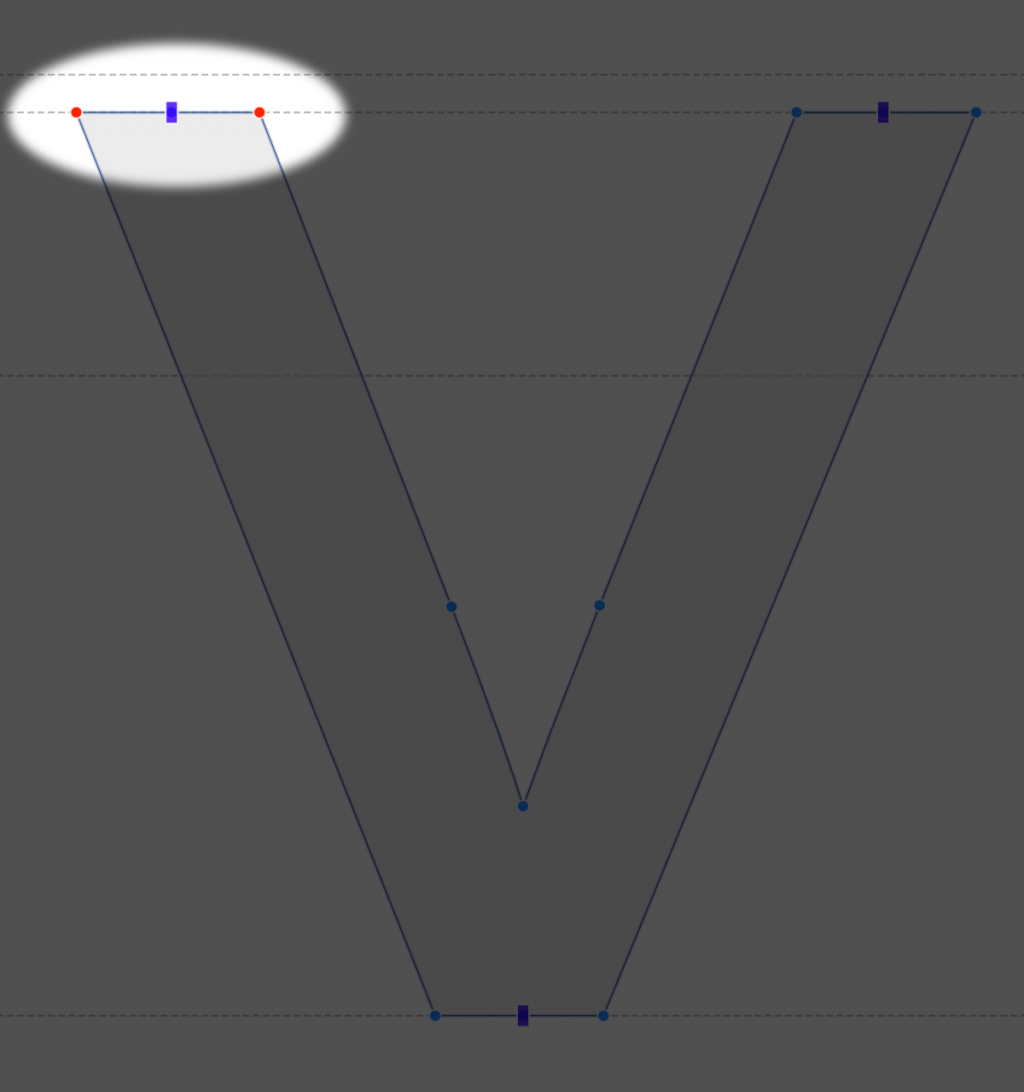
❸ 为了保持与 V 类似的笔画,突出显示茎的两个节点并向内移动。

重复步骤 1-3 对 W 的另一侧进行操作。
**信息 你不能复制和粘贴 deltas。 一旦你掌握了它,制作 W 应该只需要一两分钟。除此之外,你在 V 中所做的任何更改都会进入 W。
这是我的 W 在调整后的样子:

**信息 还有一些其他事情需要注意: 如果你大幅度改变了字母的节点结构,那么你可能需要检查修改后的 delta 字母。如果你正在进行小的更改,比如添加节点或手柄,Delta 应该能够处理。 Delta 可以用于制作其他主控的变体。(见 delta 变体教程。) 如果你将 Delta 过滤器应用于转换后的元素,它将移动:百分比缩放 × delta 单位。示例:假设你有一个元素被转换了 70%,然后你应用了 Delta 过滤器。你移动了 10 个单位。最终结果将是实际移动了 7 个单位。 斜体 Delta 过滤器目前没有“跟随斜体角度”选项。 如果你想让 delta 过滤器跟随斜体角度,请确保你使用黑色箭头转换来倾斜你的元素。这里有一个例子。▼

现在,当你用键盘上下移动 delta 节点时,这些节点将跟随斜体角度。
这个过滤器将实现你最狂野的梦想!
 猫啃网
猫啃网