自由变换:完整指南
好处:摆脱自由变换的困惑。
多年来,自由变换一直让我感到困惑。这份完整的指南帮助你理解所有的几何自由变换。
希望这篇关于变换的教程也能改变你的生活!:)
轮廓自由变换
使用轮廓工具(白色箭头)和元素工具(黑色箭头)进行变换有点不同。在本教程中,我们只使用元素容器内的自由变换。
激活轮廓工具以进入元素内部。
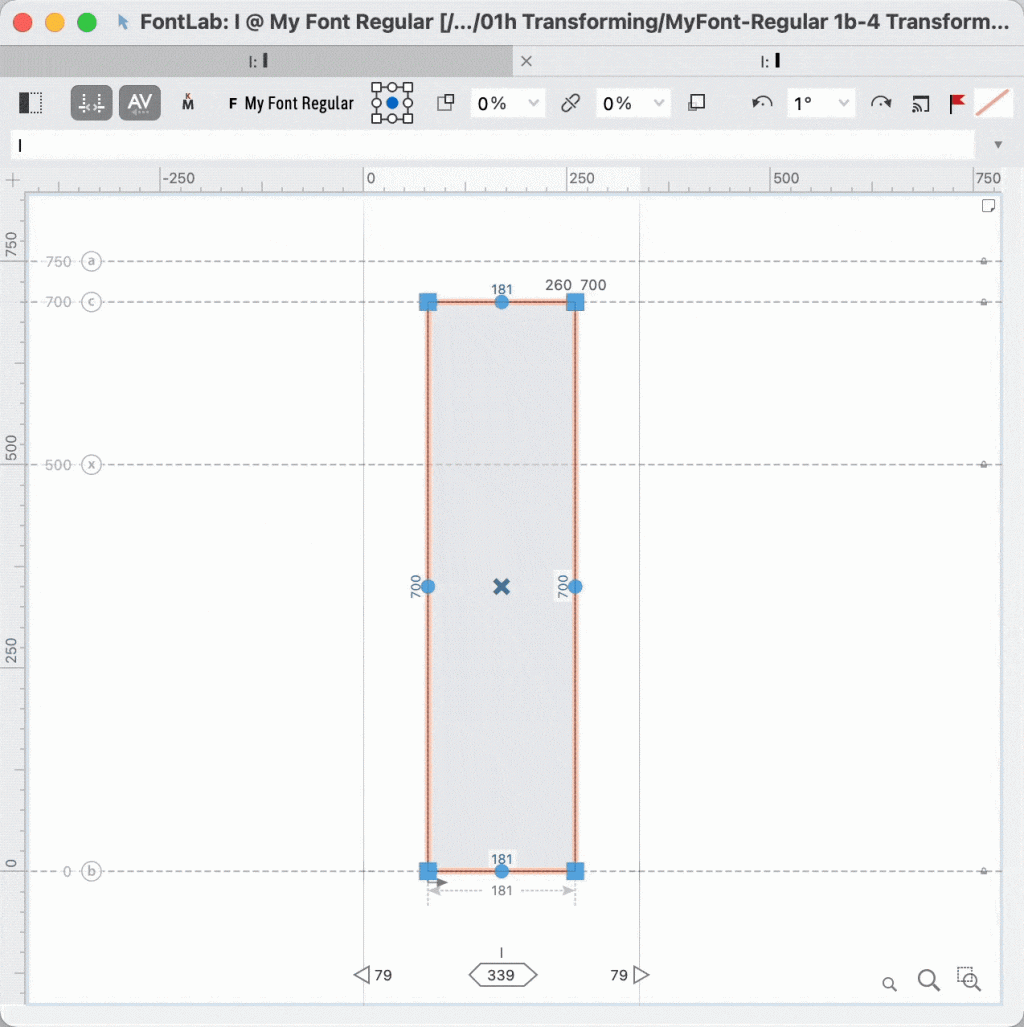
使用轮廓(A)工具,双击一个轮廓(也称为路径),以便选中它。按下Cmd+T,或者进入菜单:工具 > 自由变换。
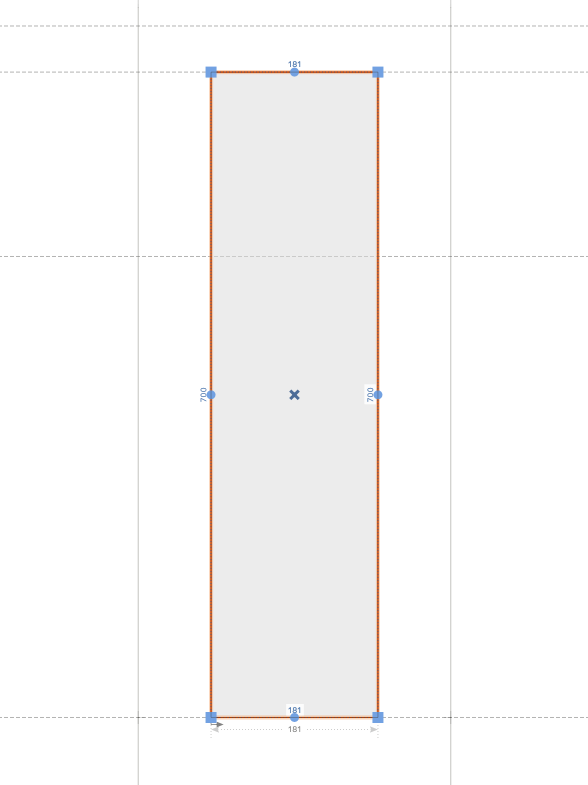
应该出现一条蓝色的虚线:(如果你看到一个绿色的框,说明你在元素外面!)

以下是变换列表!
警告
如果你容易晕车,请在浏览这些示例时小心!
调整大小
正常调整大小:

Shift调整大小:约束

Option调整大小:从中心开始、

Shift/Option调整大小:从中心开始,约束

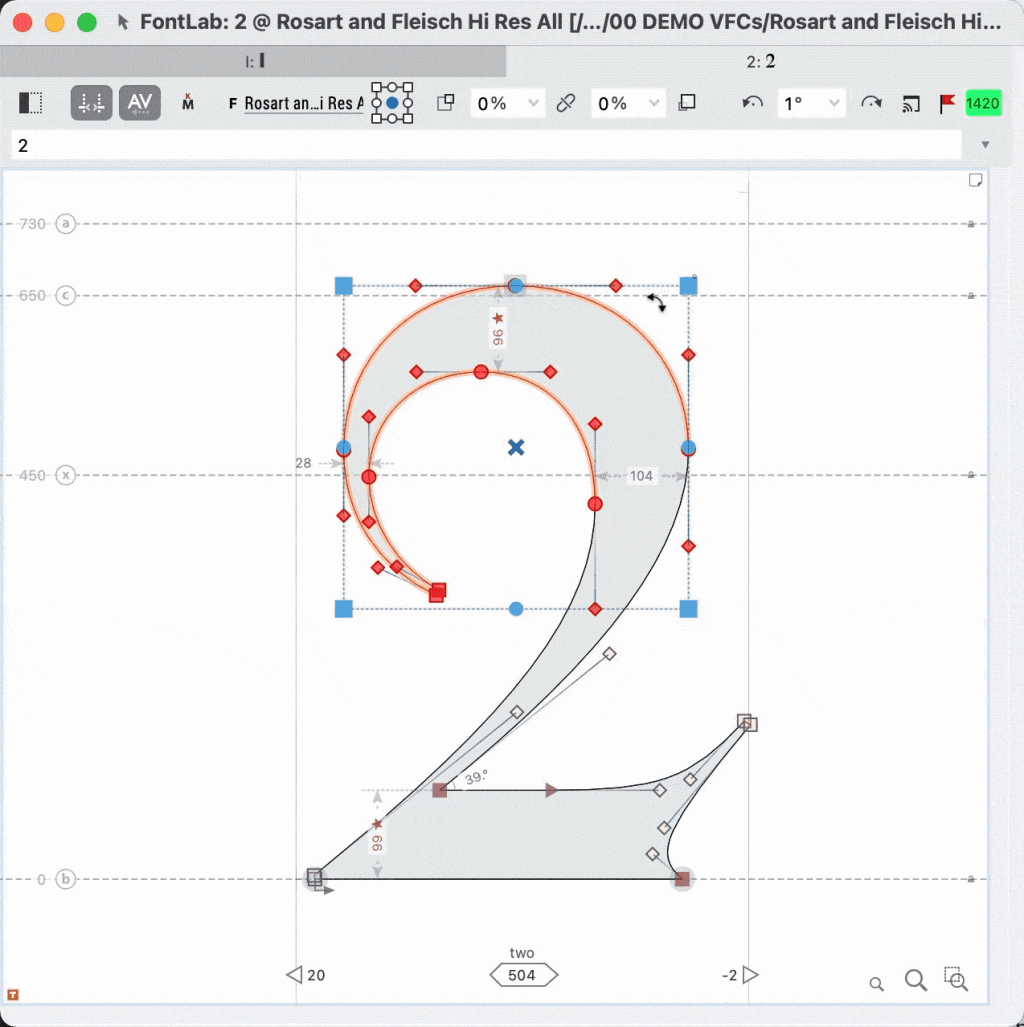
旋转
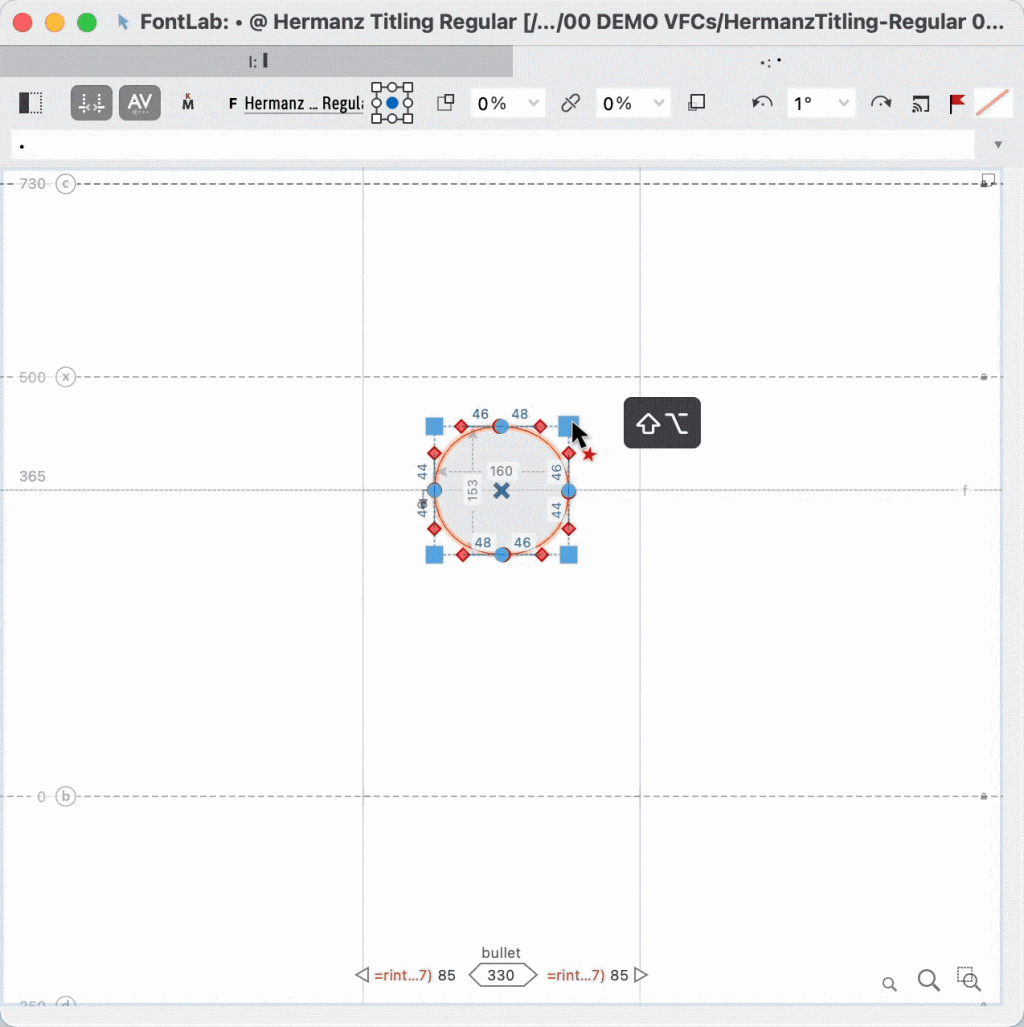
基本旋转 基本旋转通常对内外路径分别很有用。

Shift旋转:45°增量

从另一个点旋转 移动参考点以改变旋转位置。

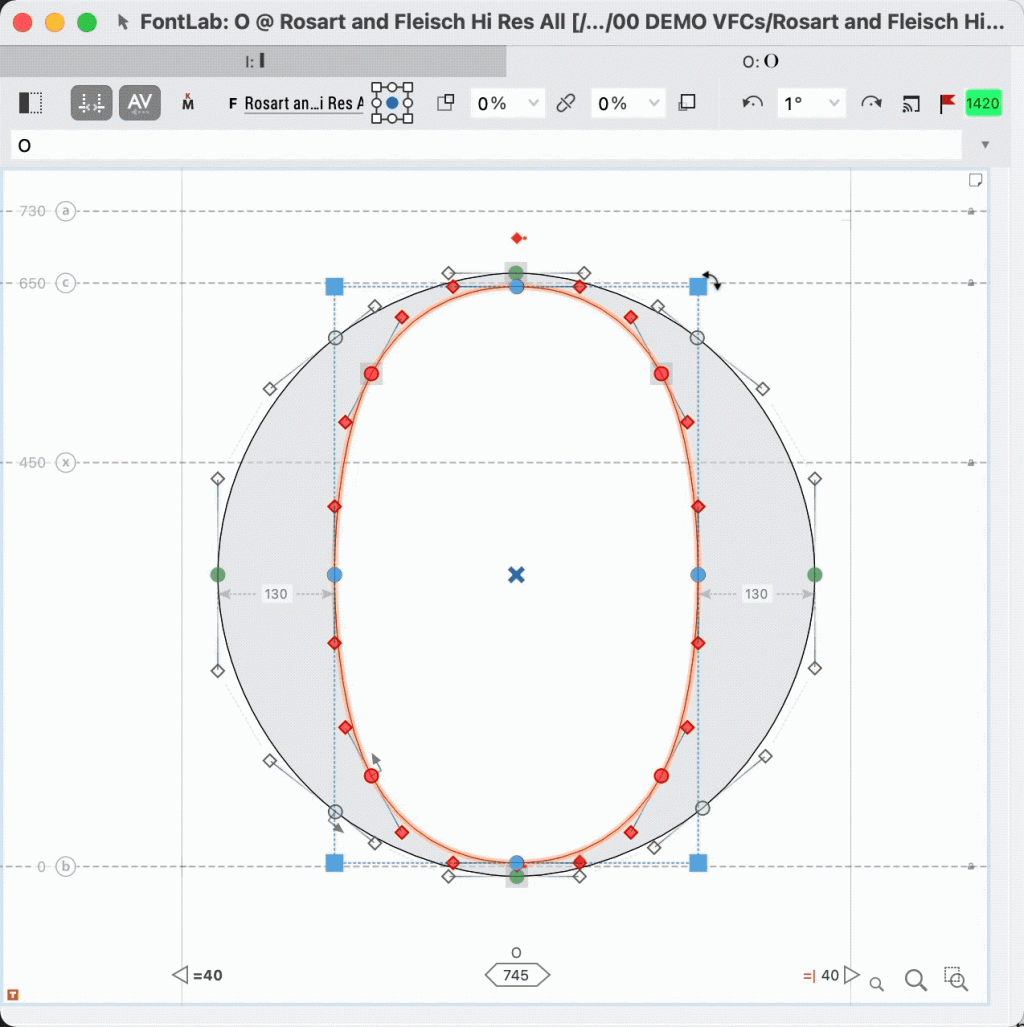
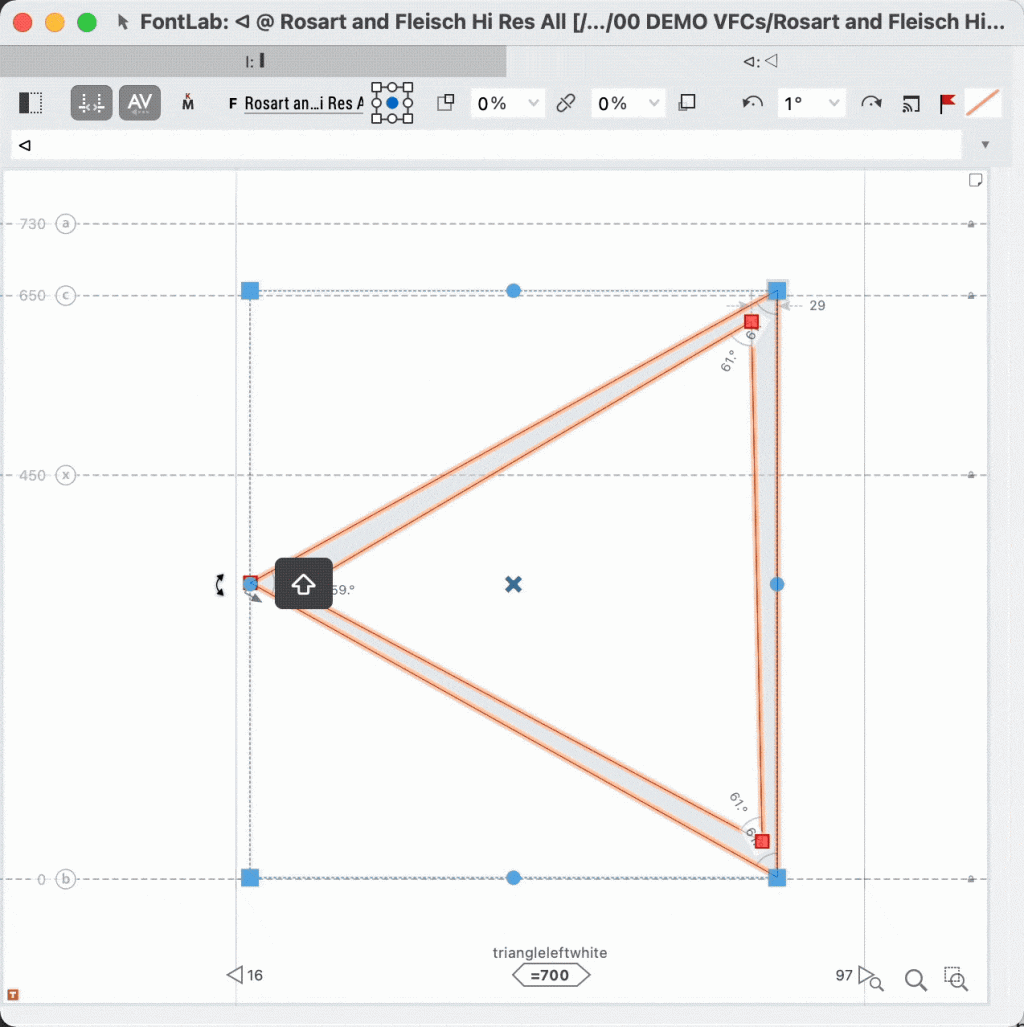
旋转部分形状 对于正确放置端点非常有用。你可能需要稍后修正节点位置。

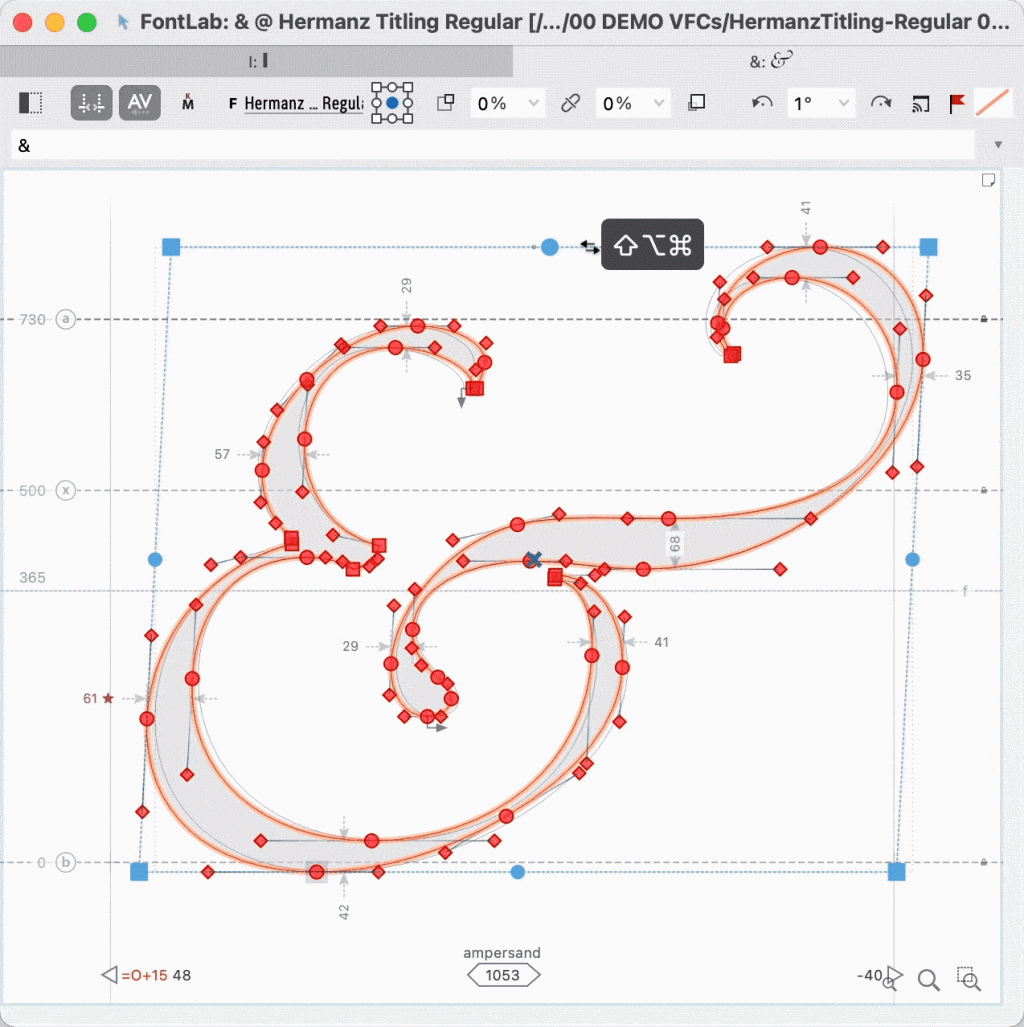
倾斜
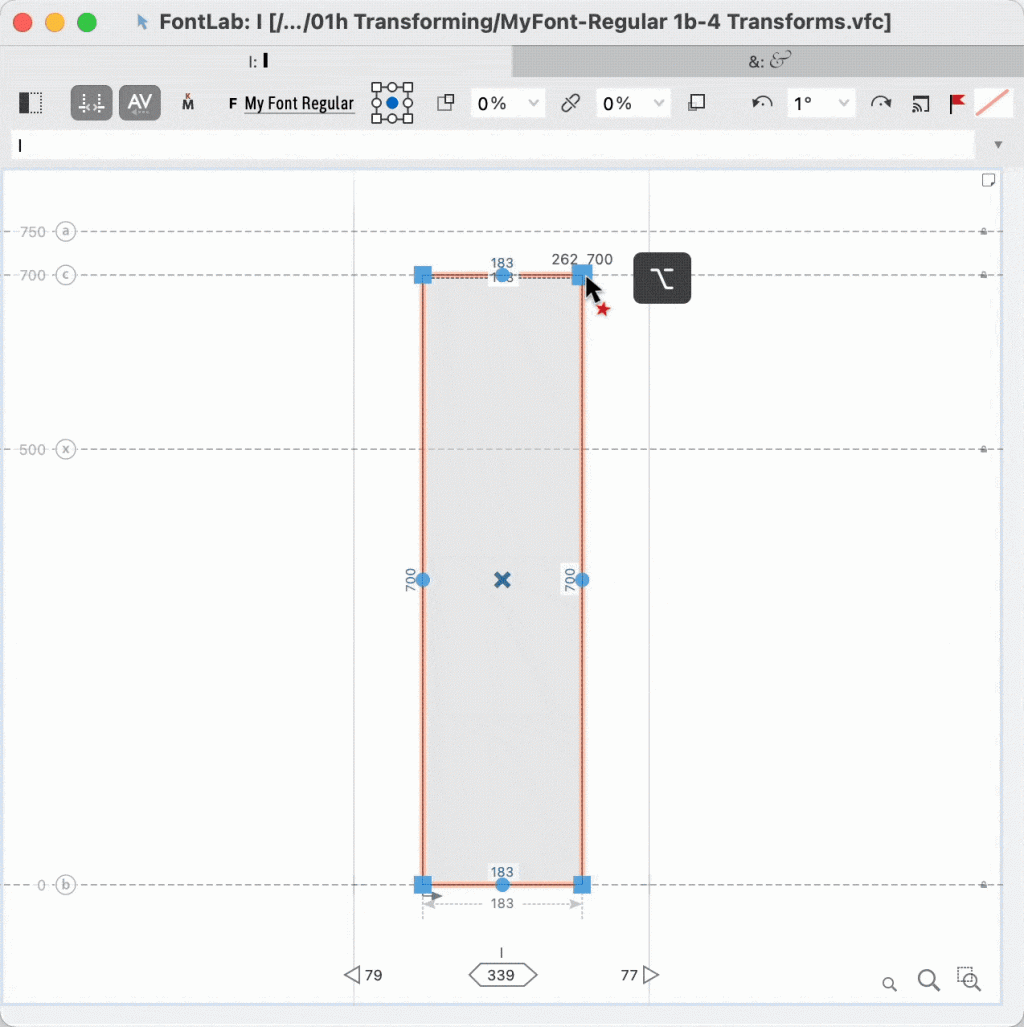
通过按下Cmd并点击一个侧面节点来倾斜。 倾斜实际上是一种扭曲。矩形的两个点保持固定,而侧面保持平行。
对于字体,倾斜通常与Shift一起使用,就像我在这里做的:
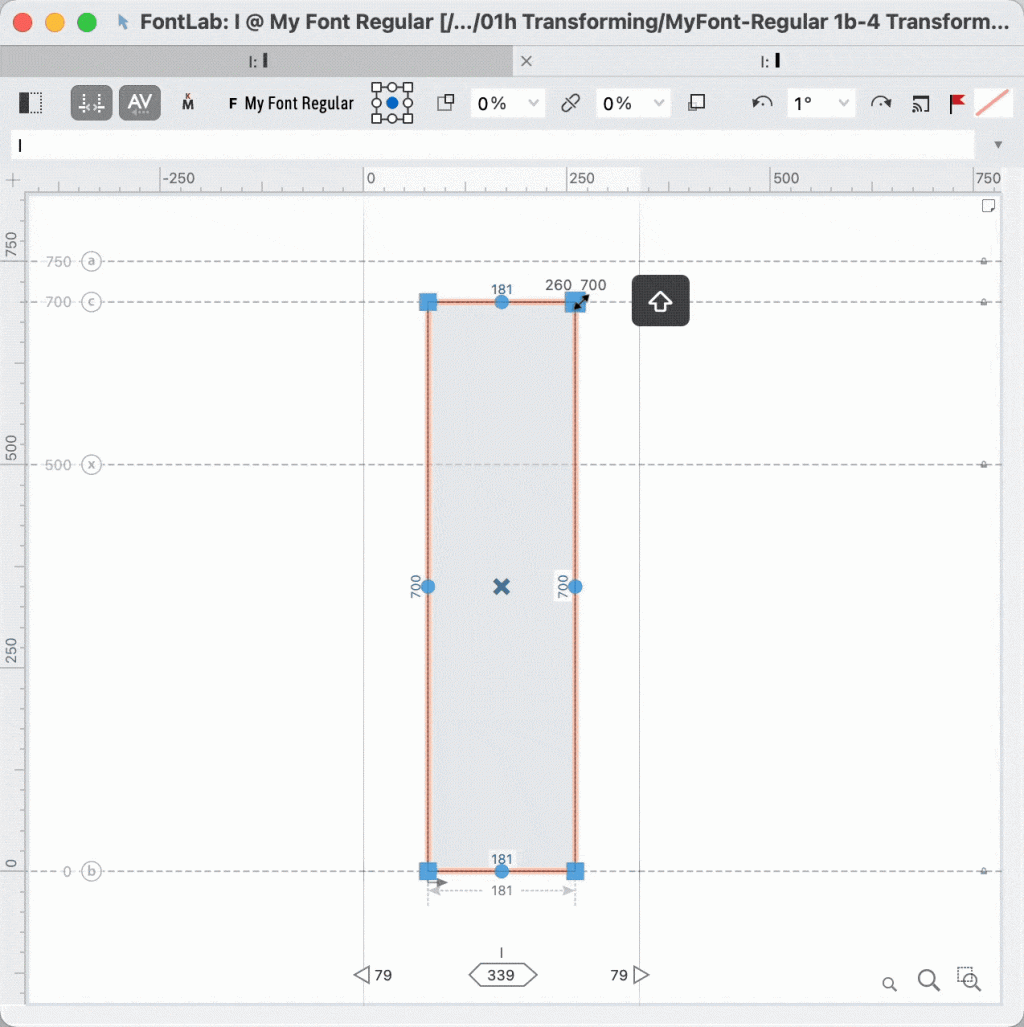
- Shift+Command水平倾斜:约束
- Shift+Command垂直倾斜:约束
- Shift+Option+Command水平倾斜:约束,居中

扭曲
扭曲比其他变换使用得少。
- Command⌘扭曲:自由地 从一个点扭曲 矩形的三个角保持固定,而一个点移动。
你明白了扭曲是如何工作的。接下来的三个很少使用。所以我只是描述它们的作用:
- Shift + Command扭曲: 从一个点扭曲,约束 矩形的三个角保持固定,而一个点移动。这次只在一个方向上移动。 就像前一个例子,但移动点只能左右或上下移动,给人一种透视感。
- Option + Command扭曲: 从两个对立点扭曲 两个对立点保持固定,另外两个相互镜像。
- Shift + Option + Command扭曲: 从两个对立点扭曲,约束 两个对立点保持固定,另外两个相互镜像,这次只能左右或上下移动。
想要更多的扭曲?
透视
对于直面透视和对每个框角有更多控制,使用透视动作(Cmd+Shift+T)。
进入菜单:工具 > 动作 > 效果侧边栏 > 透视
完成自由变换后:按Enter接受变换。按Esc取消。
信息
自由变换是一种几何操作。它不会光学校正你的字母。
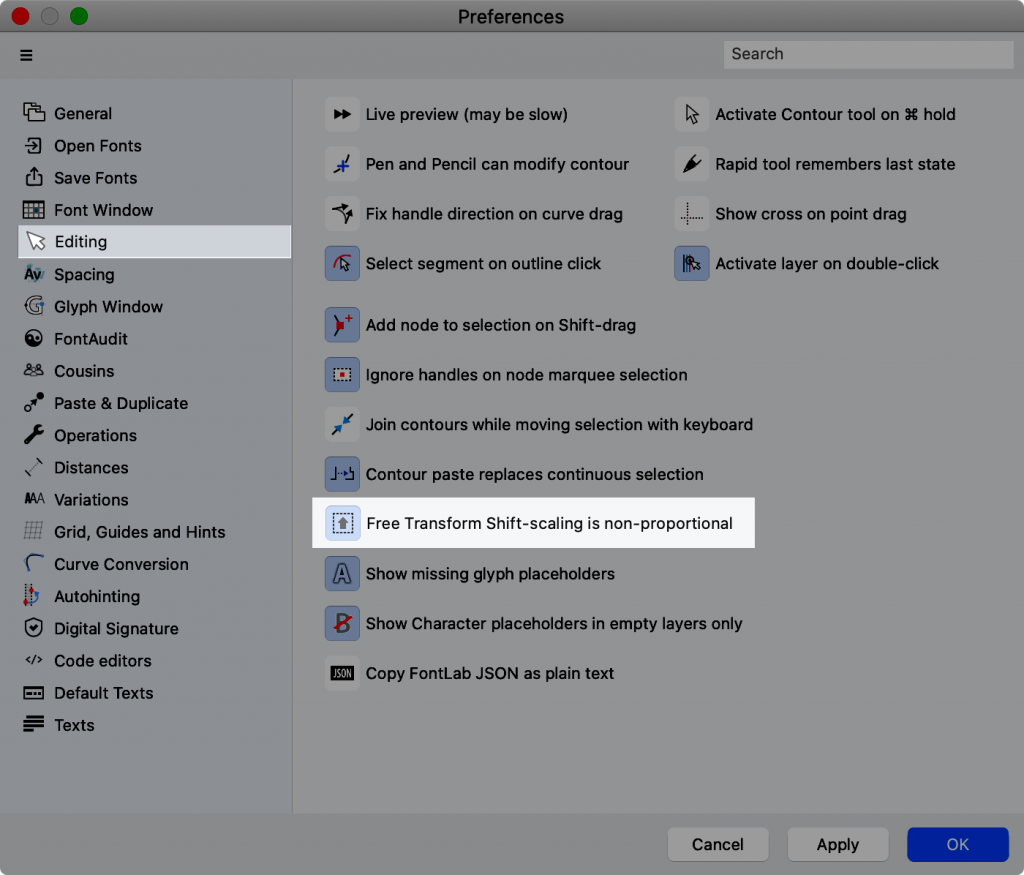
如果你更喜欢FontLab的自由变换方法,请进入菜单:FontLab 8 > 首选项,并打开它。

总结
- Shift约束。(即使在旋转时,Shift也约束可用角度。)
- Alt居中。
- Cmd倾斜,更广泛地说,扭曲。 由于自由变换是几何的,但手工完成,它是一个钝工具,就像锤子或木槌。
我们将看到如何使用变换面板和动作以更微妙的方式进行变换。
如果这个教程没有改变你的生活,我相信下一个一定会!
 猫啃网
猫啃网