本文转自设计师的私人日记,要查看更完整的文章内容,请前往原文查看,传送门:
https://mp.weixin.qq.com/s/h20fwnbBbcri0JgIwp-WTQ
// 前 言 //
人们为了传递某些信息,而去书写文字。设计就是为了传达某些信息,让观者读取文字的时候,在心中能够留下强烈的印象。
本着这个目标,我们考虑将文本的“易读性”向前更进一步,使得文本更具有“表现力”。
在下面的分享中,介绍几种最具代表性的表现方法;在阅读时,思考画面适合用哪几种表现手法,在何时能够发挥最佳效果。如此一来,学习效果才会更好。
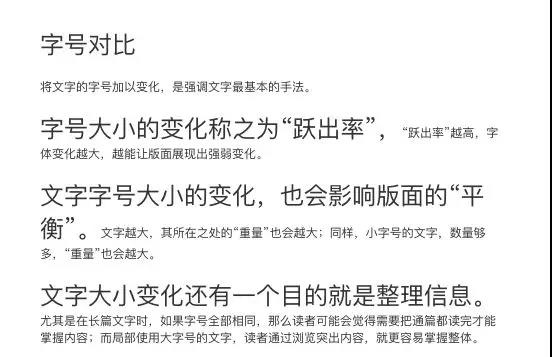
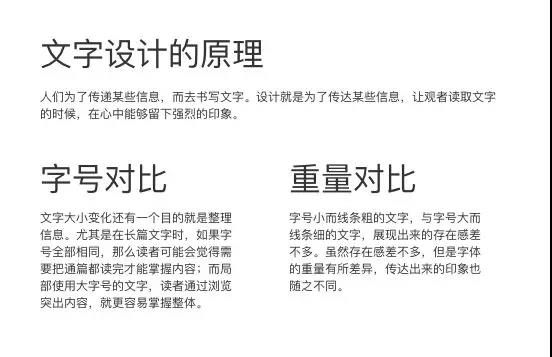
// 字号对比 //
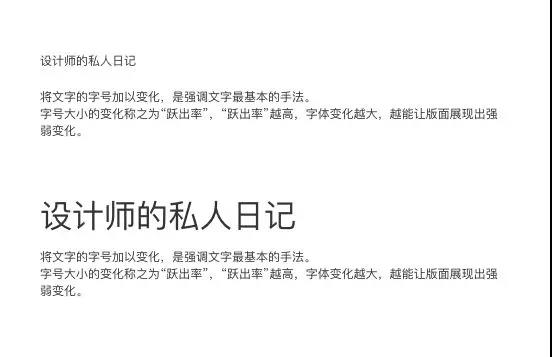
将文字的字号加以变化,是强调文字最基本的手法。

字号大小的变化称之为“跃出率”,“跃出率”越高,字体变化越大,越能让版面展现出强弱变化。

文字字号大小的变化,也会影响版面的“平衡”。文字越大,其所在之处的“重量”也会越大;同样,小字号的文字,数量够多,“重量”也会越大。
所以,我们在版面配置文字的时候,会考虑文字之间互相造成的重量抗衡关系,通过字号加大,或者字量增加来调整版面的平衡。

文字大小变化还有一个目的就是整理信息。尤其是在长篇文字时,如果字号全部相同,那么读者可能会觉得需要把通篇都读完才能掌握内容;而局部使用大字号的文字,读者通过浏览突出内容,就更容易掌握整体。


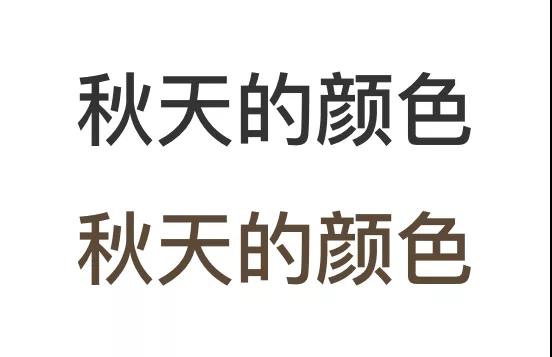
// 重量对比 //
把字的重量加以变化,版面也会产生强弱的差别。

所谓的“重量”是指文字的线条粗细。大部分的标准字体,都会准备好几种的重量形态。

所谓的“重量”是指文字的线条粗细。大部分的标准字体,都会准备好几种的重量形态。
此外,字体的重量也可以决定文字内容的重要性。线条越粗感觉越沉重,反之,线条越细感觉越轻巧。换言之,字体的重量也就是版面中的“存在感”。

字号小而线条粗的文字,与字号大而线条细的文字,展现出来的存在感差不多。虽然存在感差不多,但是字体的重量有所差异,传达出来的印象也随之不同。
在思考如何设计文字内容时,要结合文字的字号和重量;在版面上表现强调和节奏时,要注意对比的基本原则-不要畏手畏脚。


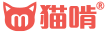
// 字体对比 //
在字体上增添变化,可以让观者感受到设计师的“在意”。

如果文字内容全局使用样式相同的字体,会让人觉得设计师的不用心;而全局使用不同样式的字体,会让人觉得“异样感”,文章就会难以阅读;但若只是作为设计的点缀,运用在某一部分,就可以产生强调的效果。

相对于重量或者字号对比,字体对比更能够将观者的注意力集中在文章的“内容”上。想要进一步强调时,添加颜色的变化也是一种方法。


// 色彩对比 //
若想要强调某一部分时,改变文字颜色是极为有效的办法。

在设计中,色彩是极为重要的要素,在传达无法言喻的感觉时,灵活运用配色是最有效的方法。

颜色使用在文字上时,为了提高文字的可读性,必须使背景色与文字的色彩有明度落差。
将色彩当做特点使用时,尽量减少颜色数量,或者统一色彩的色调,营造整体和谐的感觉。


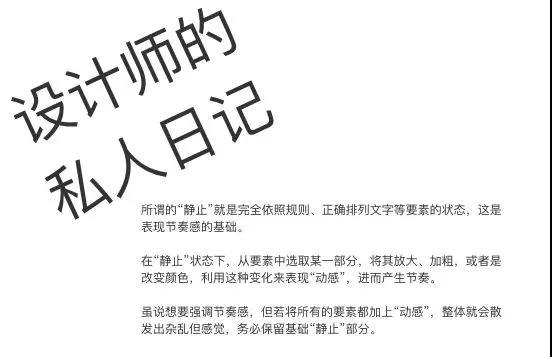
// 节奏 //
在版面上创造出节奏,那个部分就会成为目光的焦点。
想要展现节奏感,就要从“静止”与“动感”两方面着手。

所谓的“静止”就是完全依照规则、正确排列文字等要素的状态,这是表现节奏感的基础。
在“静止”状态下,从要素中选取某一部分,将其放大、加粗,或者是改变颜色,利用这种变化来表现“动感”,进而产生节奏。



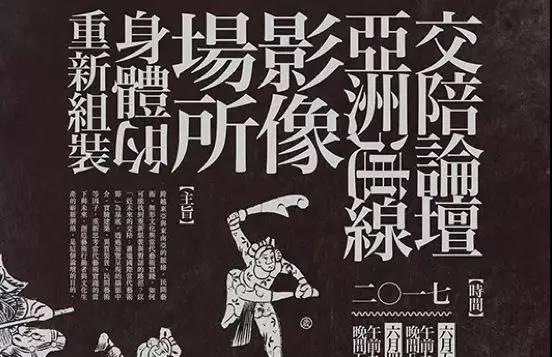
// 材质 //
在文字上使用“材质”,可以获得戏剧化的效果。
在文字上体现材质感的优点是可以呈现复杂且具体化的感觉,这是单一色彩无法赋予的。
采用有材质感的文字,虽然是文字,同时也具有画面效果。一般的文字,无法融入画面,但是采用材质感的文字,版面会有融合的感觉。


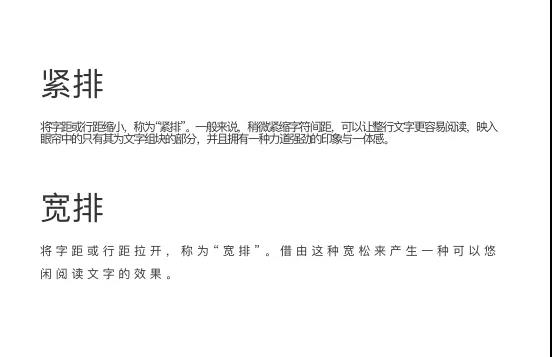
// 紧排与宽排 //
极端紧缩文字间隔,可以营造出紧张感与密度感;字距之中的空隙,可以展现轻松柔和的空间感。
文字与文字的间隔(字距)或是行与行之间的间隔(行距),关系到文章的可读性与易读性,这是非常重要的设计要点。

将字距或行距缩小,称为“紧排”。一般来说,稍微紧缩字符间距,可以让整行文字更容易阅读,映入眼帘中的只有其为文字组块的部分,并且拥有一种力道强劲的印象与一体感。
将字距或行距拉开,称为“宽排”。借由这种宽松来产生一种可以悠闲阅读文字的效果。


// 小 结 //
文字的使用是为了传达信息,以能够理解文字显示内容为前提来进行排版设计;也可以把文字当做图案来处理。
更进一步,使用一些加工技巧让文字变形或是重叠,创造出新的图案。
不要只是将文字当做一种信息来看待,偶尔重新审视其形状,这样才可以更加理解文字。
 猫啃网
猫啃网






 (已有3人投票平均分3.33分)
(已有3人投票平均分3.33分)





















真的很有用,是我看到对于文字解析最透彻的一篇文章了。
此文很有用,值得收藏,居然没有人评论?