
字体介绍
站酷文艺体,由刘兵克工作室团队、以及刘兵克字体设计直播课的近50位学员共同创作完成,经历多个步骤,历时超过半年时间,字体完成后,由设计师郑庆科完成了最终的字库生成工作。
站酷文艺体,由字体设计师刘兵克确定字形和规范,结构上选用了略扁的形态,其笔画粗细基本保持一致,字形新颖独特,简洁有力,清新淡雅,文艺范十足。在字形细节里,适当的圆角设计,“口”字形部件右上角的竖线设计,以及撇捺笔画的曲直对比设计,这些崭新的形态以及组合,都让这款字体具备了更多的独创性,当然,在创新和“脱俗”的同时,站酷文艺体也保持了上佳的可读性和流畅度,所以,这款字体,在应用环境也较为广泛,无论是标题字,还是正文字,都会呈现出良好、舒适的视觉感受。
站酷文艺体采用TTF格式,为简体字库,共收容7155个常用字,52个英文字母,10 个阿拉伯数字,67个常用标点及符号。
本字库版权归站酷(ZCOOL)所有,参与本字库设计的全体设计师保留署名权,本字库供全渠道免费个人使用和商业用途,任何组织和个人,不得以任何出售本字库使用权的方式,或通过修改本字库字体的方式,通过本字库牟利。
在使用过程中,如遇到字体错误,可联络刘兵克微信bingkevv或QQ1211210607。
字数统计
下面这个图统计了这款字体里面包含多少个简体字数和繁体字数等信息,方便大家直观地了解这款字体的简繁字体数量。中国大陆的小伙伴只需特别关注GB2312和3500字常用汉字表的数量就可以了。这个统计软件是来自马来西亚的网友“夜煞之乐”编写提供给猫啃网使用,十分感谢他的分享!如果您想下载这款字体统计软件,可以在GitHub或者码云进入该软件的开源项目进行下载。
| 简体中文编码 | 统一码区段 | ||
|---|---|---|---|
| 6763 / 6763 |
康熙部首
|
0 / 214 | |
| 3500 / 3500 |
汉字部首补充
|
0 / 115 | |
| 6735 / 7000 |
〇
|
0 / 1 | |
| 3500 / 3500 |
中日韩统一表意文字
|
7107 / 20992 | |
| 6876 / 8105 |
中日韩统一表意文字—扩展A区
|
0 / 6592 | |
| 简体/繁体中文编码 |
中日韩兼容表意文字
|
0 / 472 | |
| 6796 / 9169 |
⮡ 非兼容(统一)表意文字
|
0 / 12 | |
| 7107 / 9664 |
中日韩统一表意文字—扩展B区
|
0 / 42720 | |
| 5899 / 9810 |
中日韩统一表意文字—扩展C区
|
0 / 4154 | |
| 7107 / 20924 |
中日韩统一表意文字—扩展D区
|
0 / 222 | |
|
GB 18030
|
7107 / 27585 |
中日韩统一表意文字—扩展E区
|
0 / 5762 |
| 繁体中文编码 |
中日韩统一表意文字—扩展F区
|
0 / 7473 | |
| 3067 / 4808 |
中日韩兼容表意文字(补充区)
|
0 / 542 | |
| 1390 / 6343 |
中日韩统一表意文字—扩展G区
|
0 / 4939 | |
| 3355 / 5401 |
中日韩统一表意文字—扩展H区
|
0 / 4192 | |
| 4585 / 13060 | |||
| 3066 / 4825 | |||
| 496 / 4603 | |||
| 188 / 1102 | 总汉字数 | 7107 / 87928 | |
| 4686 / 6866 | |||
字体授权
字体来源及授权出处:https://www.zcool.com.cn/special/zcoolfonts/
字体授权说明:站酷文艺体采用作者声明授权发表,免费授权全社会使用(包括商用)。
许可类型
下面的许可类型是根据经验整理,包括但不限于以下举例类别,仅作为参考之用,并不代表法律建议。如有疑问或异议,请自行咨询字体品牌方或咨询专业律师。下表中未知项代表猫啃君不确定,请自行查证!
| 用途 | 用途解释 | 商用发布 |
|---|---|---|
| 海报设计 | 海报设计用字(包括:易拉宝、背景板、海报喷绘、促销单页等) |  |
| 包装设计 | 实物包装设计用字(包括:食品、日用百货、办公文具、五金交电、电脑数码、光盘盘面等) | |
| 宣传册设计 | 宣传册设计用字(包括:宣传册、楼书、说明书等) |  |
| 办公设计 | 办公文档设计用字(包括:PPT、工作汇报、商业提案、策划案等) |  |
| 平面广告设计 | 平面广告设计用字(包括:报纸广告、杂志广告等) |  |
| 户外广告设计 | 户外广告设计用字(包括:灯箱广告、车身广告、楼宇广告、立柱广告、站台广告等) |  |
| 转售品设计 | 转售品设计用字(包括:字帖、手机壳、贺卡、明信片、日历、杯子、T恤等) |  |
| 影视作品设计 | 影视作品设计用字(包括:电影、电视剧、专题节目、滚动式影视节目等) |  |
| 影视广告设计 | 影视广告设计用字(包括:电视广告、电影广告、短视频广告、宣传片等) |  |
| 网络广告设计 | 第三方网络平台设计用字(包括:百度、搜狗、360、头条、淘宝、Google、Bing等) |  |
| 网站设计 | 网站、H5应用或小程序设计用字(包括:UI、插图、广告等) |  |
| 网店设计 | 第三方电商网店设计用字(包括:淘宝、天猫、京东、拼多多、亚马逊、eBay、Shopify等) |  |
| 自媒体设计 | 自媒体设计用字(包括:微博、微信、公众号、头条、抖音、快手、Facebook、Twitter等) |  |
| VI设计 | VI设计用字(包括:标准字、导视手册、企业手册等) |  |
| 商标设计 | 商标设计用字(包括:企业或产品的徽标、商标、注册商标等) |  |
| 出版物设计 | 出版物设计用字(包括:图书、配套手册、音像制品、内部刊物、报纸、杂志、学会会刊、年度报告等) |  |
| 各类嵌入式应用 | 各类嵌入式应用(包括:应用程序iOS、Android、HarmonyOS、Windows、macOS、电子屏显、电子辞典、打印机、机顶盒、导航仪、SoC芯片、网页、H5应用、小程序、音像制品、电子图书、电子报刊、电子文档、电子课件等嵌入) |  |
字体下载
Tips:如果安装后在PS或AI中找不到字体的话,请搜索其名称「 站酷文艺体」即可。如果你不会安装字体或安装字体过程中出现问题,可以查看常见问题及解决办法。
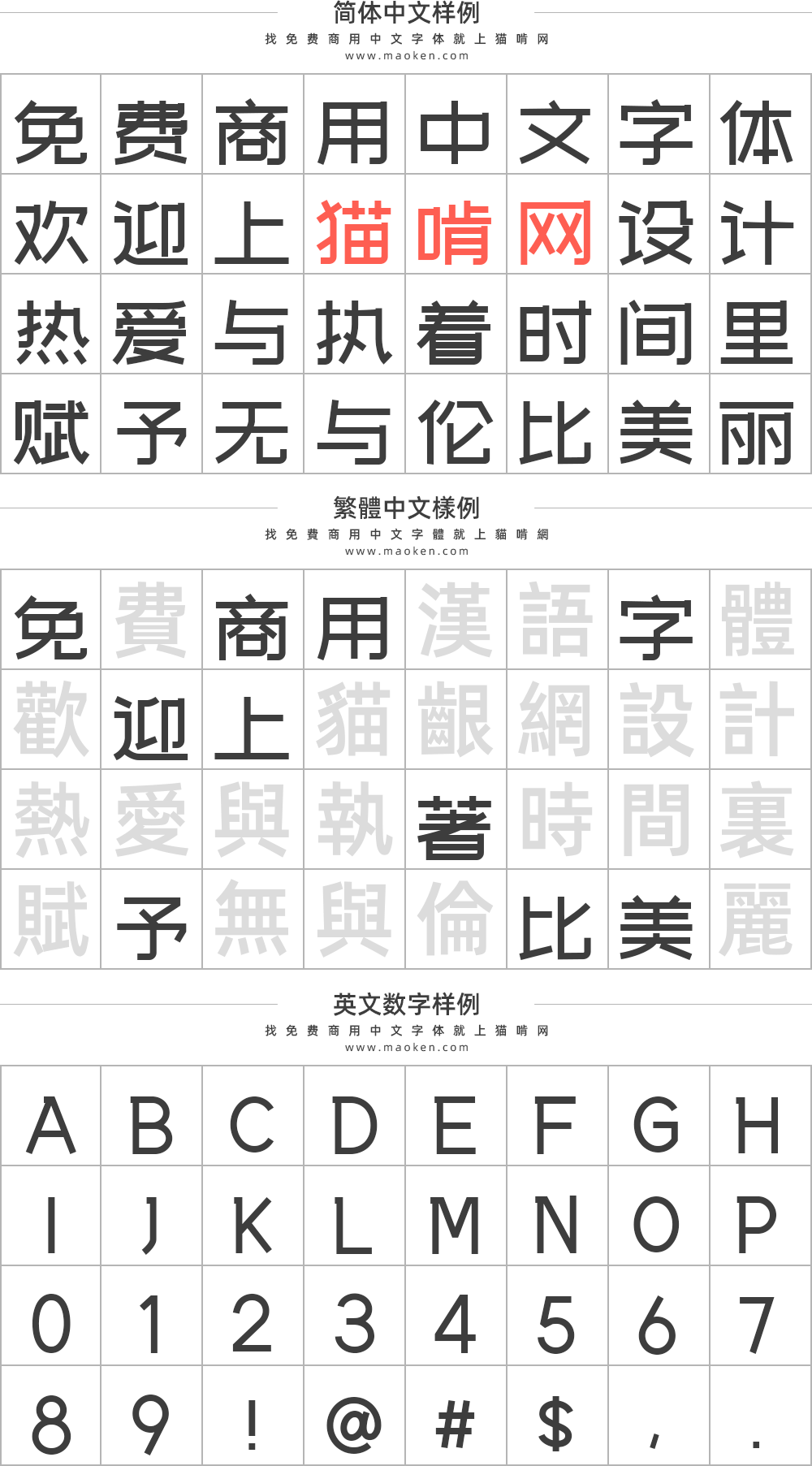
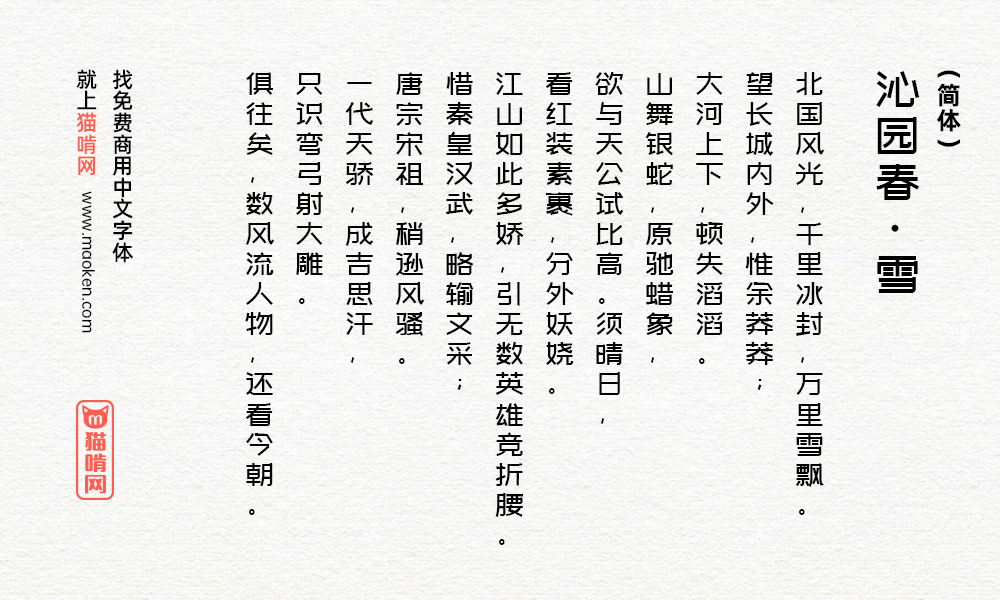
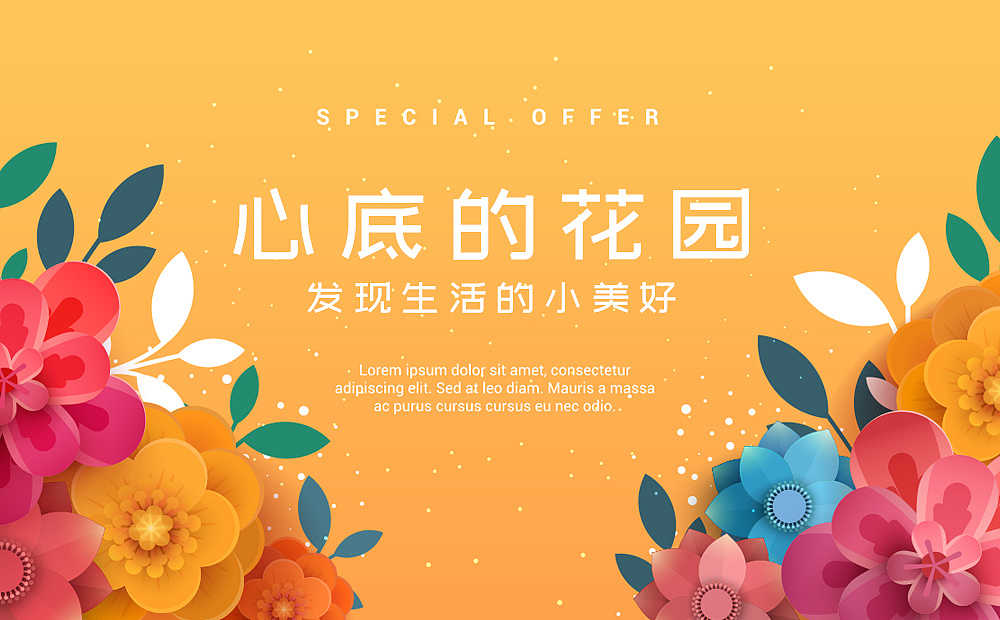
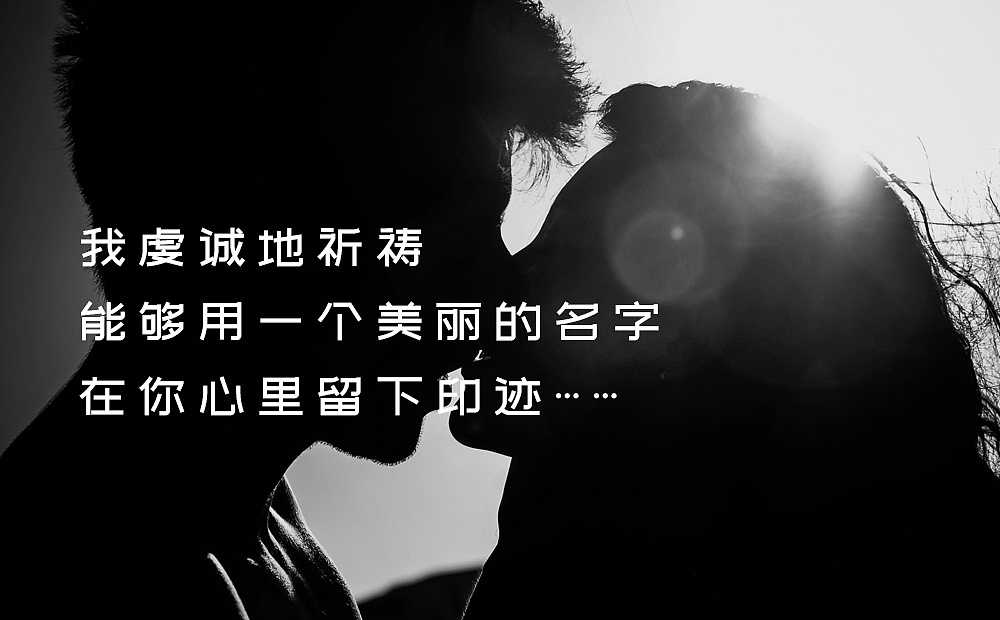
字体预览



字体样式












 猫啃网
猫啃网






 (已有6人投票平均分4.33分)
(已有6人投票平均分4.33分)





















逗号离前面的字太远了
比较适合稳重,淡雅的风格