相信有不少设计师朋友想把自己设计的字体制作成属于自己的字库,但是都面临不会使用字体制作软件的难题。现在市面上流行的字库制作软件有FontForge(免费),FontCreator(收费),FontLab等,但是一般设计师对这些字体制作软件不太熟悉,所以操作起来也是相当不顺手。相对而言,Adobe的Illustrator的路径操作就顺手多了。所以猫啃君写这一篇教程,教你怎样把在Illustrator设计的字体变成字库。
一、在AI上进行字体设计
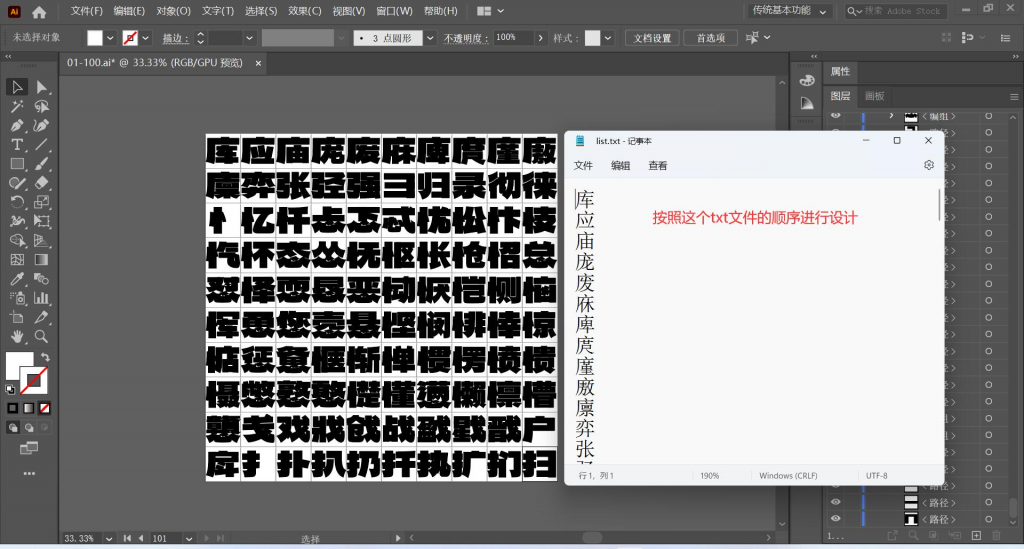
在开始设计你的字体之前,请先准备一个文字列表的txt文件,您可以按照这个顺序进行字体设计制作。这个txt的列表文件将在后面导入生成字库的时候有用,请务必先准备好。猫啃君这里把文字列表文件命名为list.txt


在准备好上面的这个文字列表文件后,我们就可以开始在AI中进行字体设计了。在AI中进行字体设计有两种方式,第一种方式是每个字先建立好独立的画板进行设计,第二种方式是在一个画板上先做好字体的设计,然后再分割成多个画板。下面以猫啃君正在补简的德拉黑体为例:
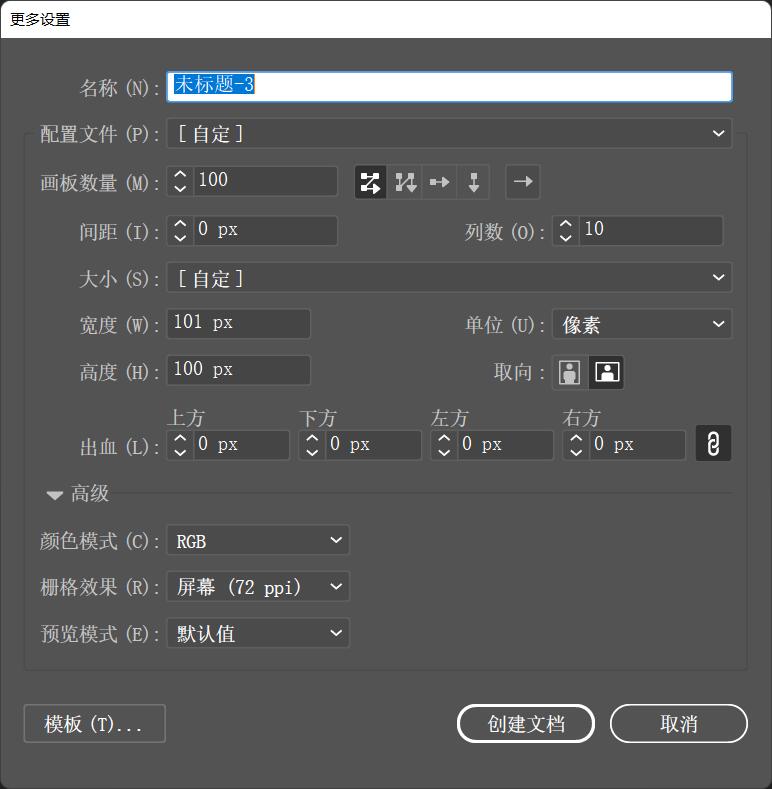
- 在AI中新建文件,新建文件时画板的数量设置为100,列数设置为10。画板的宽度和高度可以根据自己的需求设置,因为字体是矢量的,所以在设计时的宽高并不会影响后续的导入。

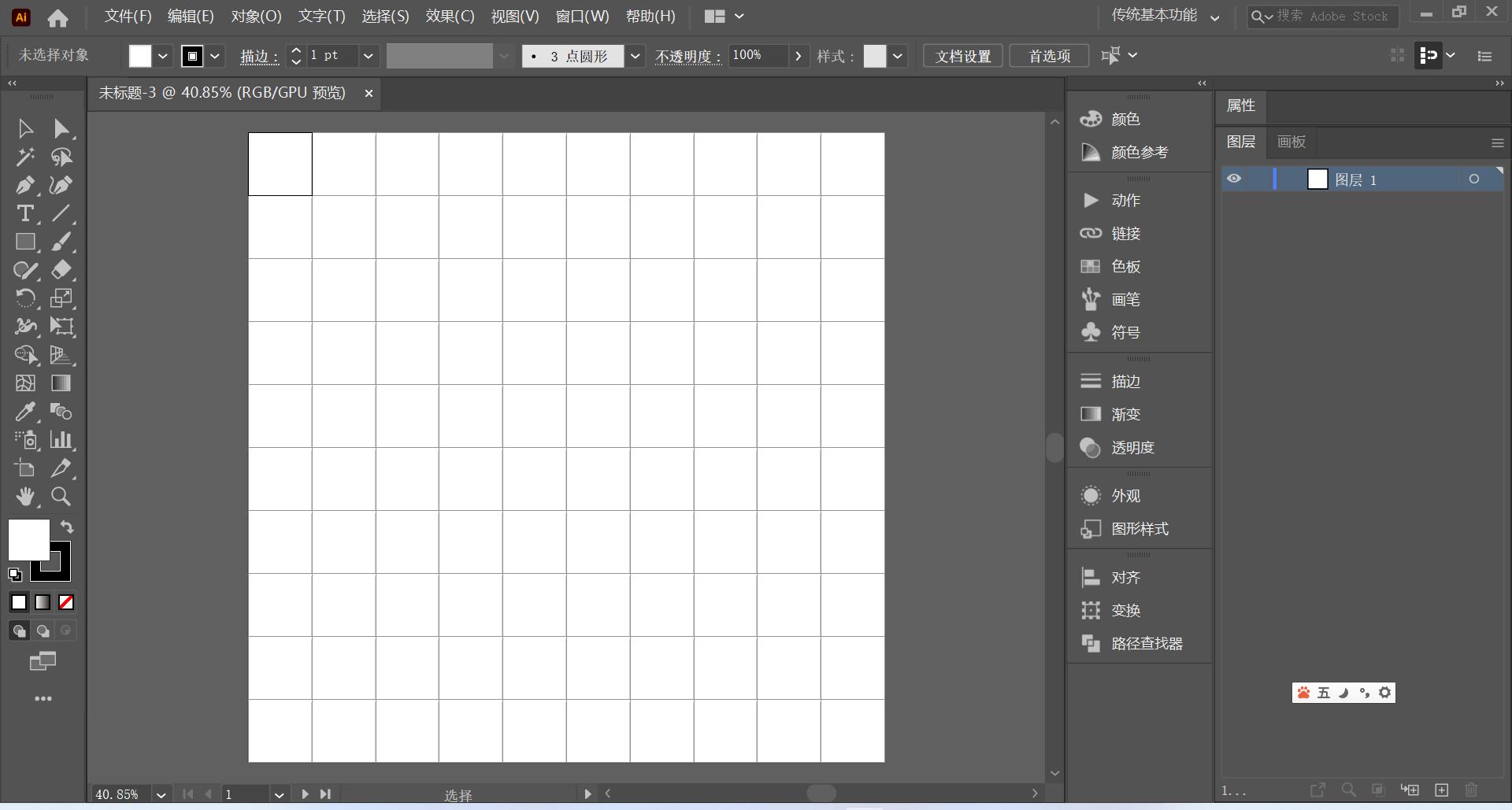
- 点击创建文档,我们就可以得到一个10×10画板的文件,然后我们就可以在这些画板上进行字体设计了。

- 把字体设计好后我们就可以开展后续的工作了。

二、把字体制作成单独的SVG文件
如何把每个字分割成单独的svg文件呢?可以按以下的操作步骤进行:
- 准备好我们设计好的AI文件

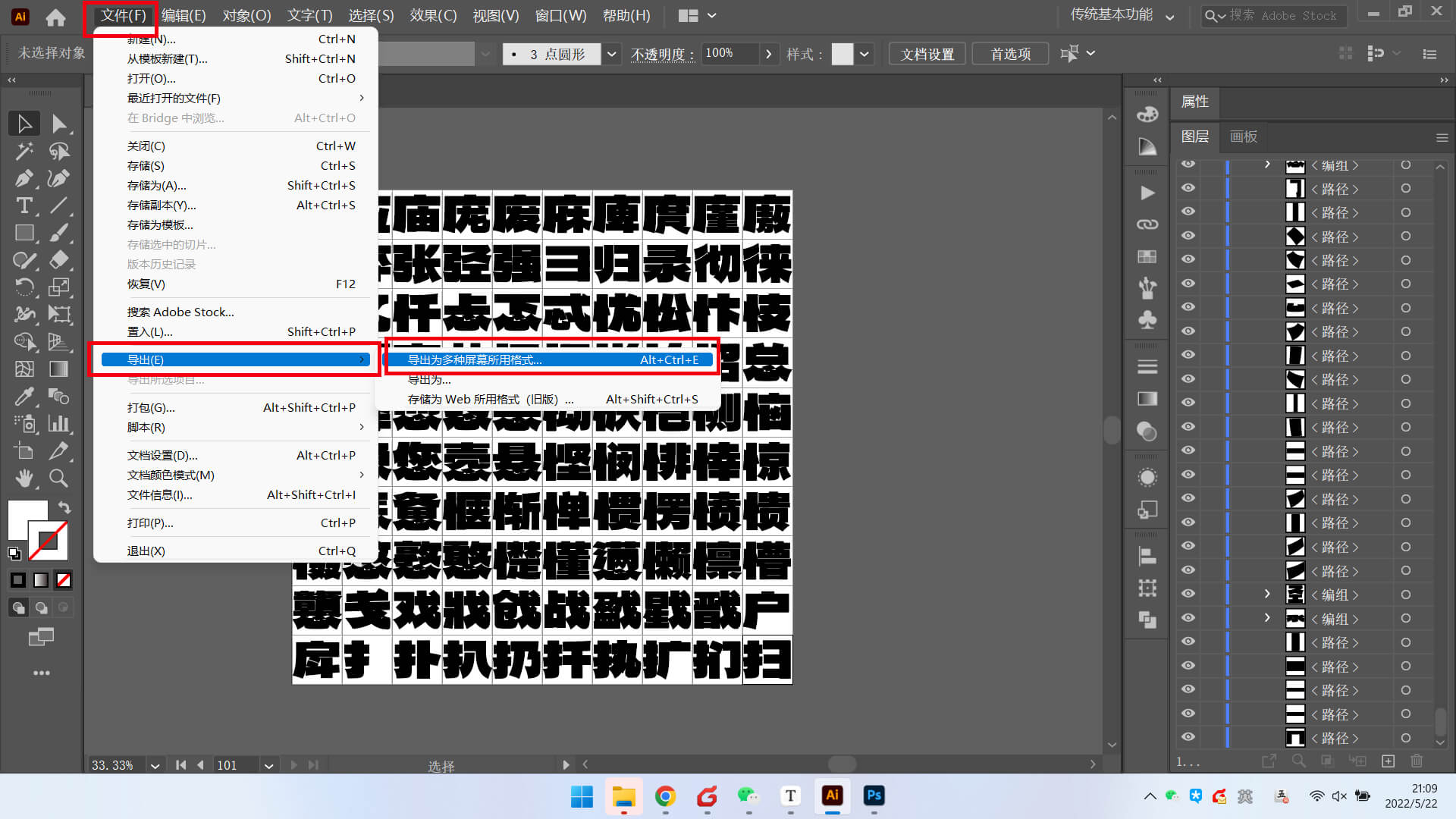
- 然后在菜单上选择 “文件 -> 导出 -> 导出为多种屏幕所用格式…”

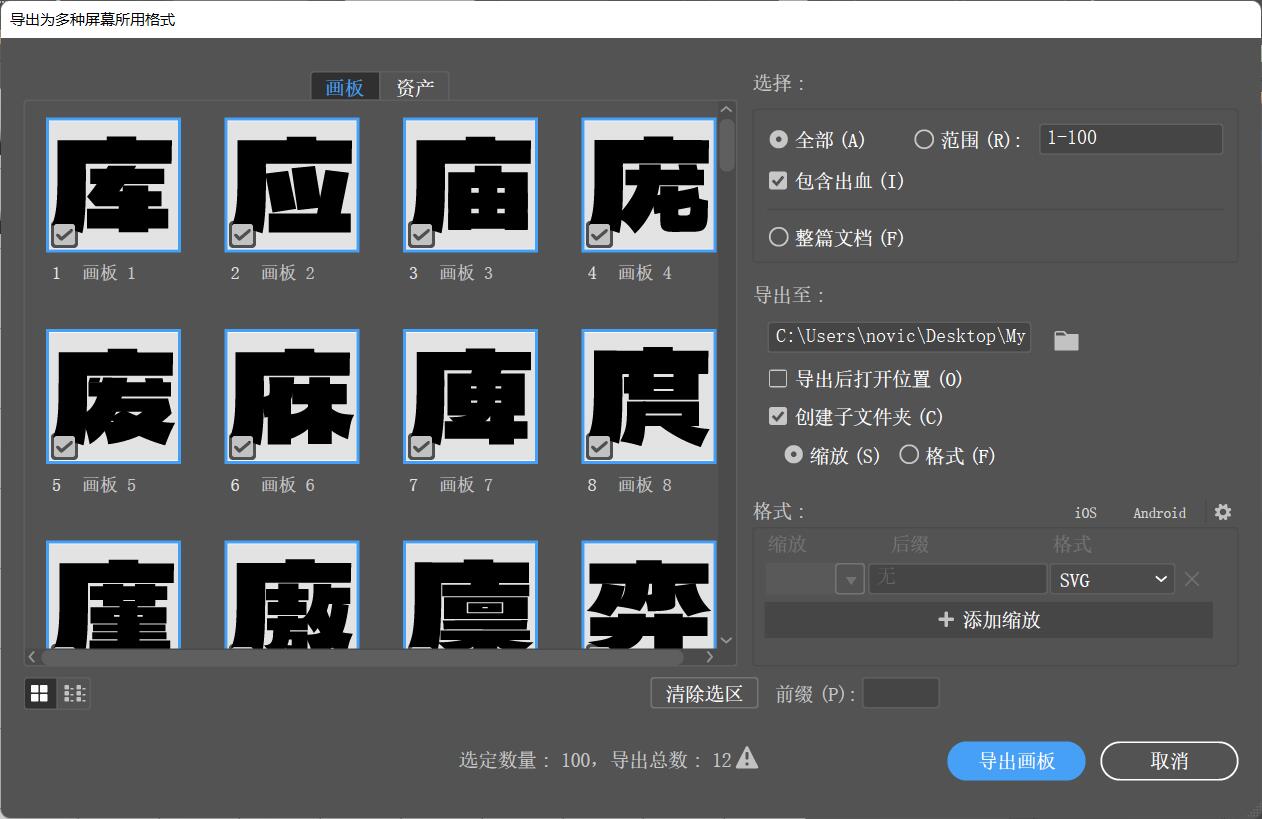
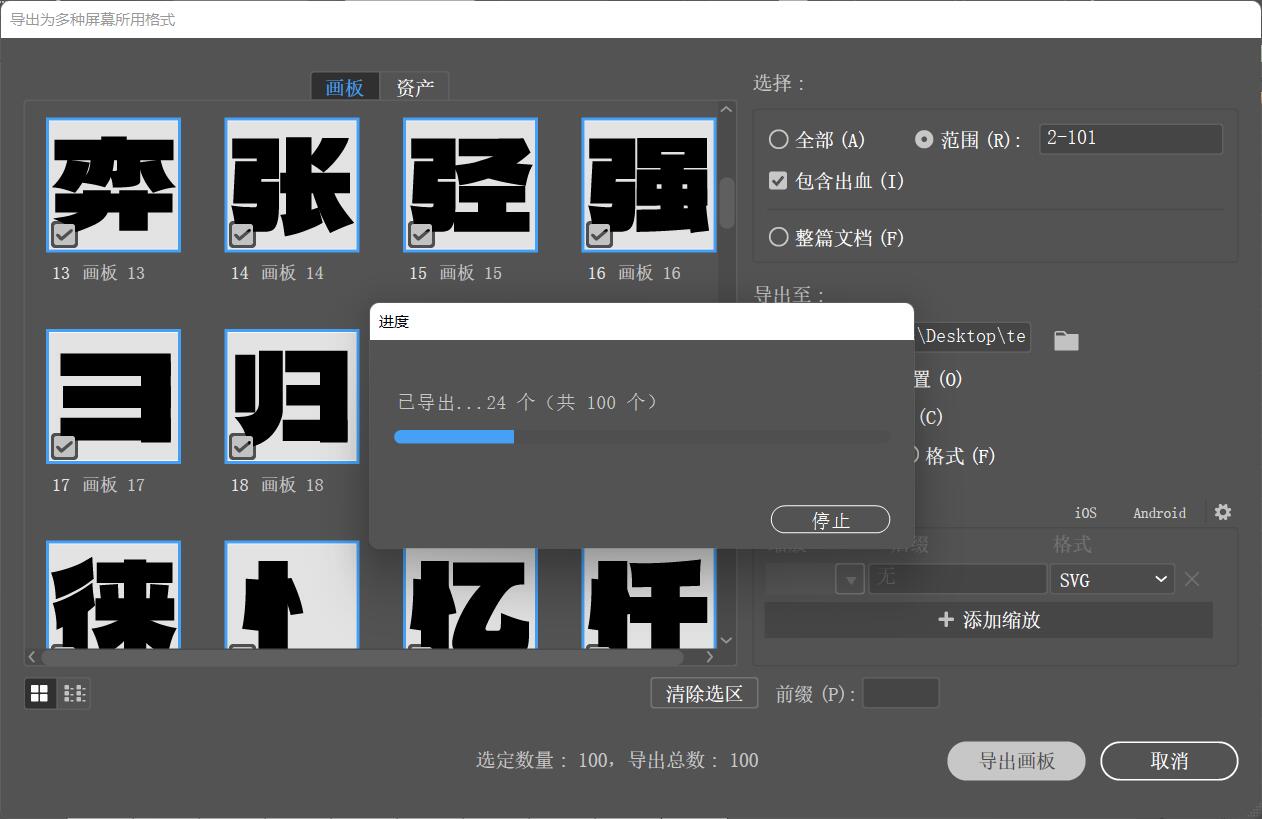
- 在弹出的对话框中,按下面的图进行设置好后,然后点导出画板按钮。

- 耐心等待所有的画板导出完成。

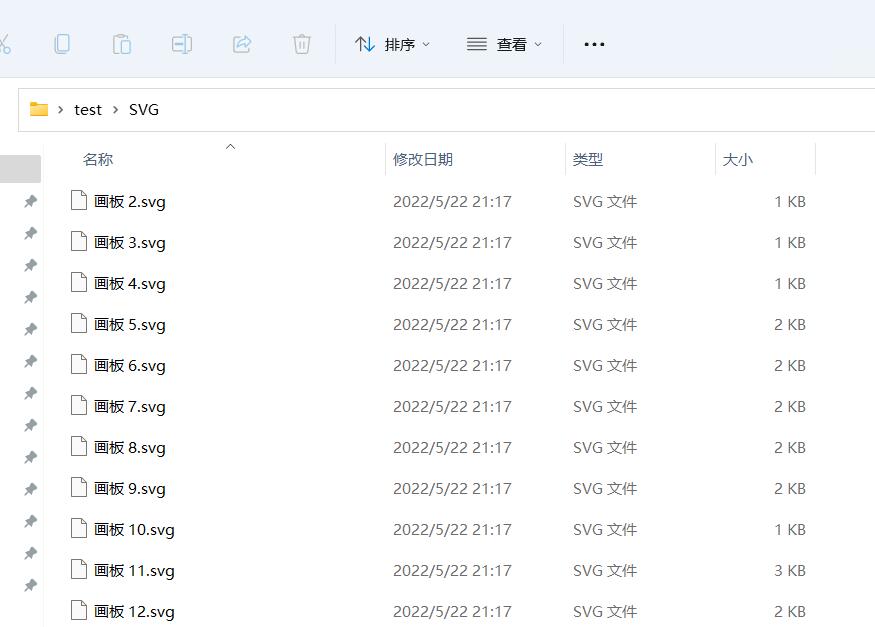
- 在导出的文件夹中,会自动生成一个SVG文件夹,文件夹里面就是每个字的svg文件。
 至此,导出字体为svg文件的工作就完成了。下面准备把这些svg文件导入到FontForge中并生成字库文件。
至此,导出字体为svg文件的工作就完成了。下面准备把这些svg文件导入到FontForge中并生成字库文件。
三、把SVG文件导入至FontForge中并生成字库文件
通过上面的操作步骤,我们已经得到单独的字体的svg文件。但是现在存在一个问题,这些svg文件的名字都是“画板 1.svg,画板 2.svg…”这样子的名称,我们无法得知这些svg文件对应的是哪个字。这个时候,我们之前准备好的字体列表文件就有用了。
制作字库需要用到FontForge软件,请你点击这里下载猫啃君为您准备的FontForge软件。请务必下载猫啃君提供的这个FontForge软件,这个是非官方的64位绿色版。因为官方的版本有个问题,就是打开类似于思源字体这样大的字体文件的时候会因为内存溢出而崩溃,而这个64位的版本就不会有这个问题。另外,在猫啃君提供的这个FontForge软件里面还包含了@夜煞之乐写的批量导入字体文件的脚本,没有这个就无法完成批量导入的功能。
下面我们可以开始把svg文件导入到FontForge中了,请按以下的操作步骤进行:
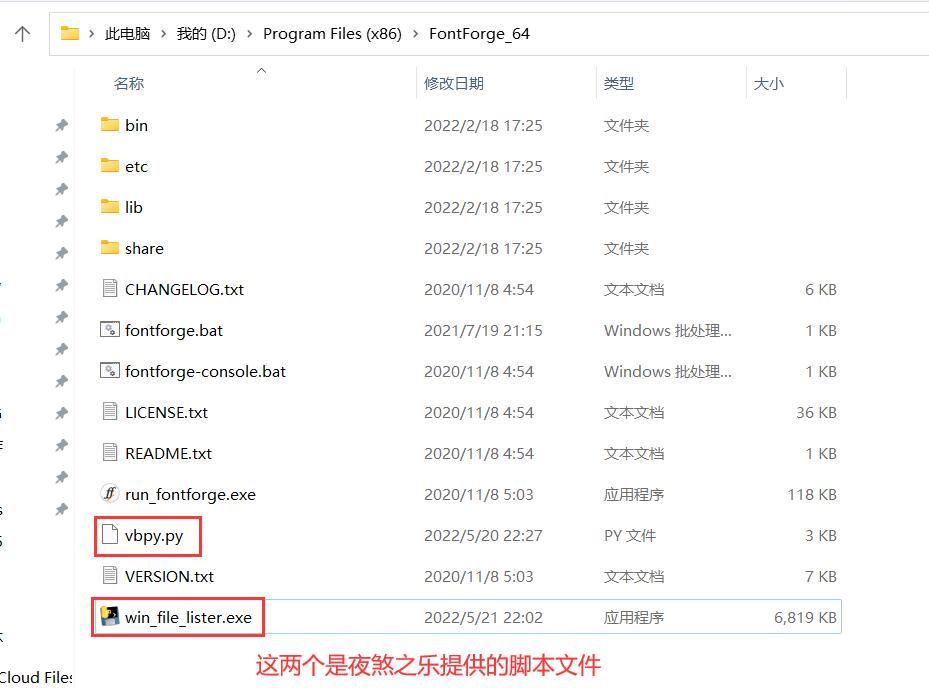
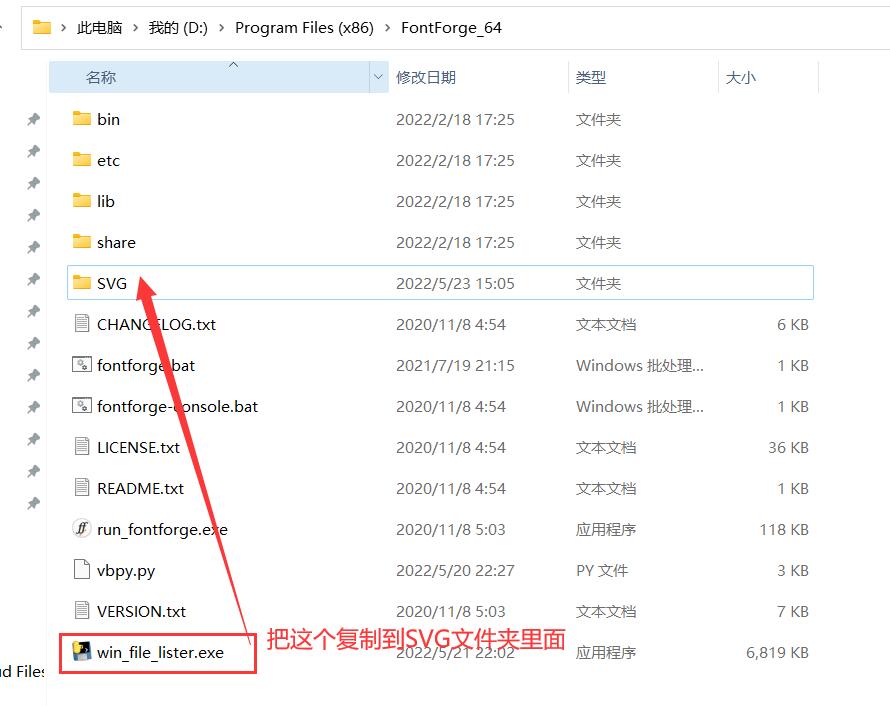
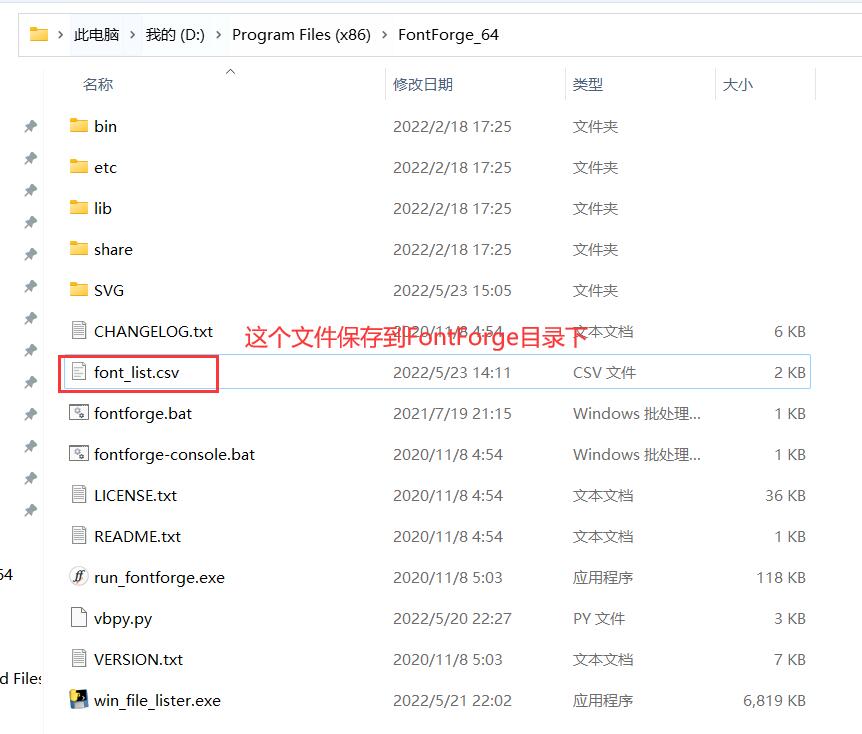
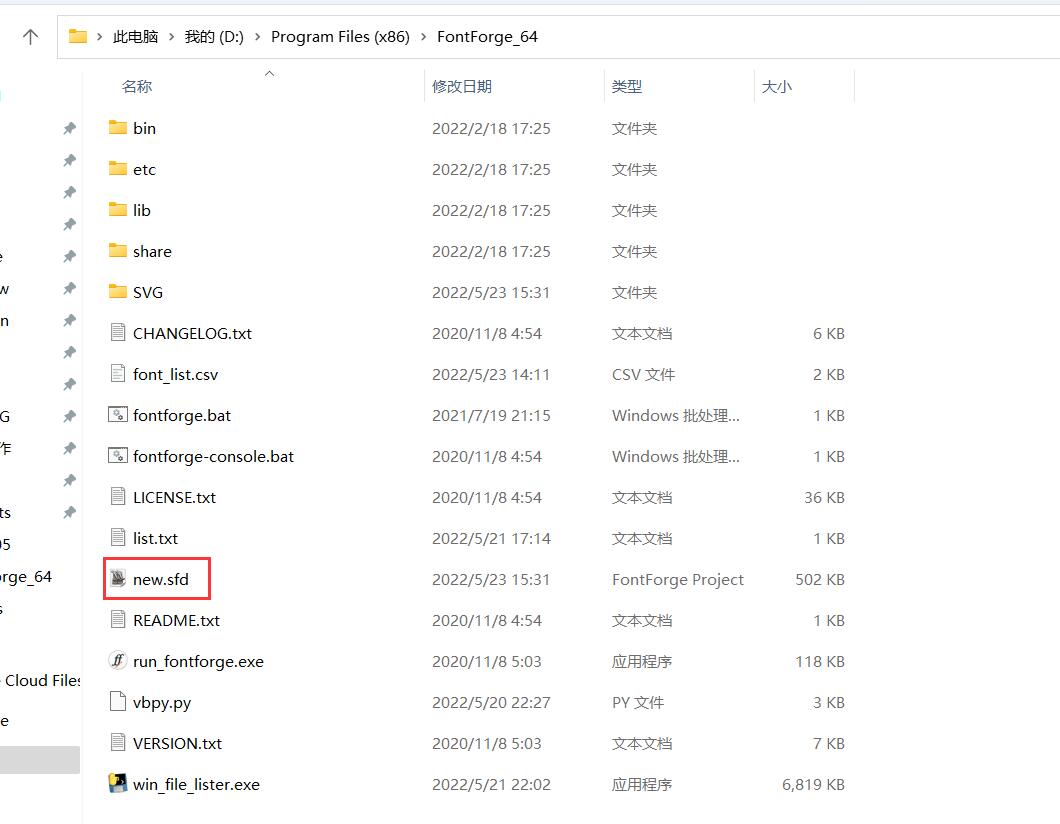
1、我们先把在猫啃网上下载的FontForge解压出来,这个FontForge是绿色版的,解压出来就可以用了。比如猫啃君把FontForge解压到D:\Program Files (x86)\FontForge_64目录下。其中win_file_lister.exe是@夜煞之乐为方便生成字体文件列表写的一个可执行程序,运行后会把所在的文件夹的文件列表生成一个txt文件。vbpy.py是一个批量导入字体的python脚本文件。 
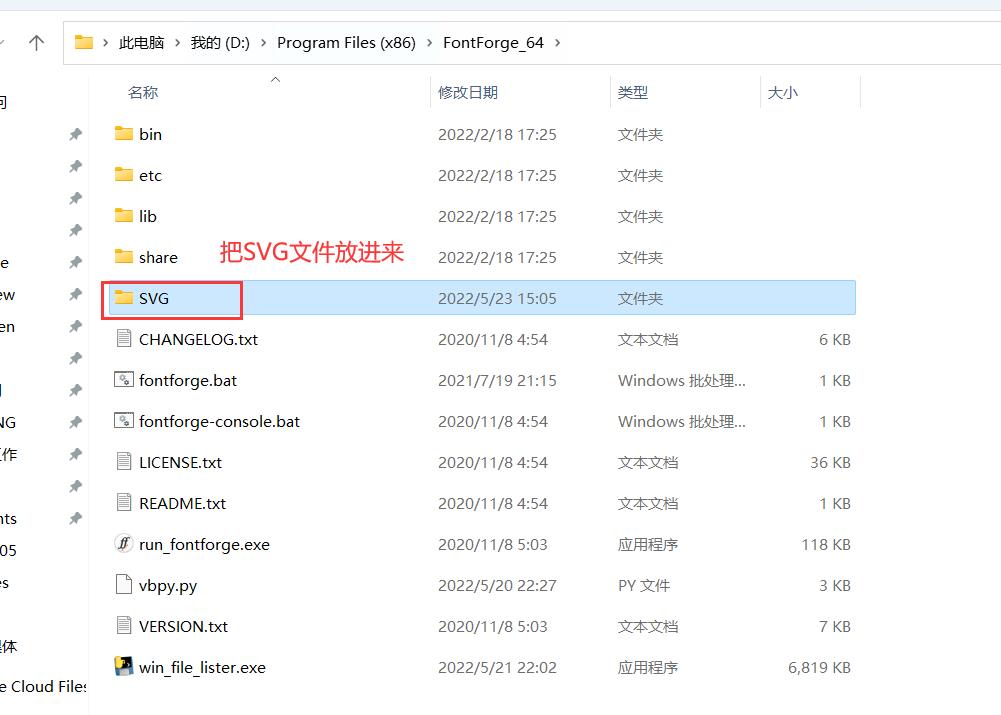
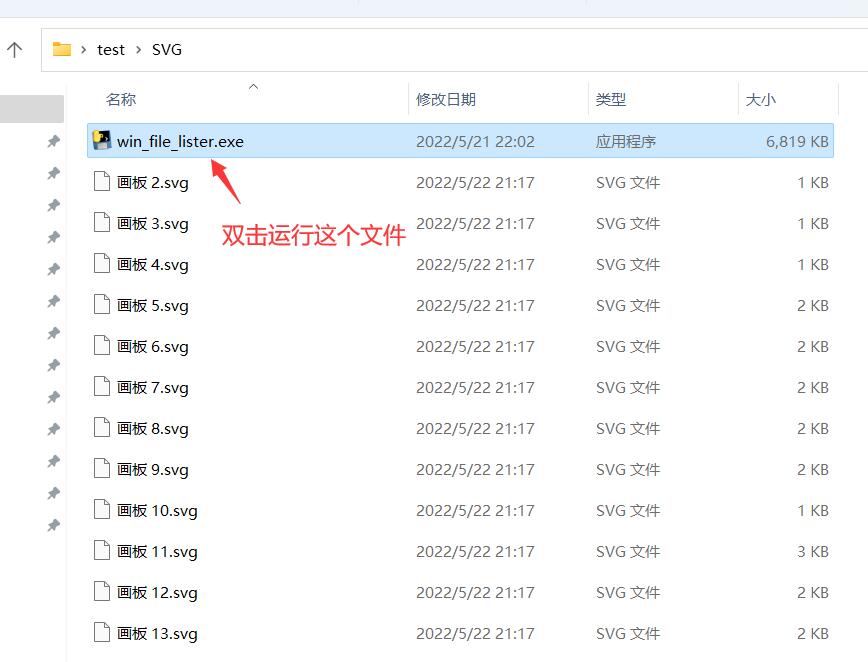
2、把我们刚才生成的SVG文件夹复制到FontForge的目录下 
3、把win_file_lister.exe复制放入SVG文件夹里,然后双击运行。


4、用记事本打开file_list.txt文件,把里面的第一行删掉 
5、然后按菜单 “编辑->全选”(快捷键Ctrl+A) 选中txt文件里面的所有行,Ctrl+C复制 
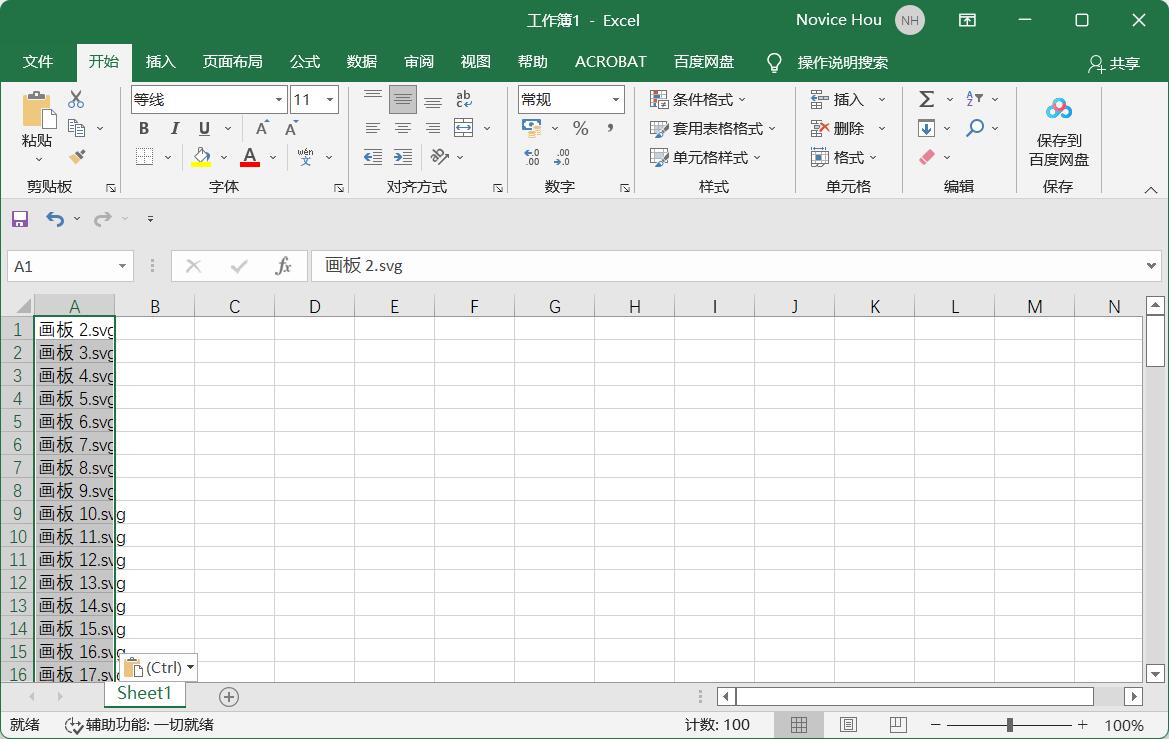
6、然后打开Excel,在A列处粘贴 
7、然后我们回到SVG文件夹里面,把file_list.txt和win_file_lister.exe这两个文件删除。 
8、然后打开之前准备好的造字的顺序的列表(猫啃君这里的示例的列表文件名为list.txt),按菜单 “编辑->全选”(快捷键Ctrl+A) 选中txt文件里面的所有行,Ctrl+C复制 
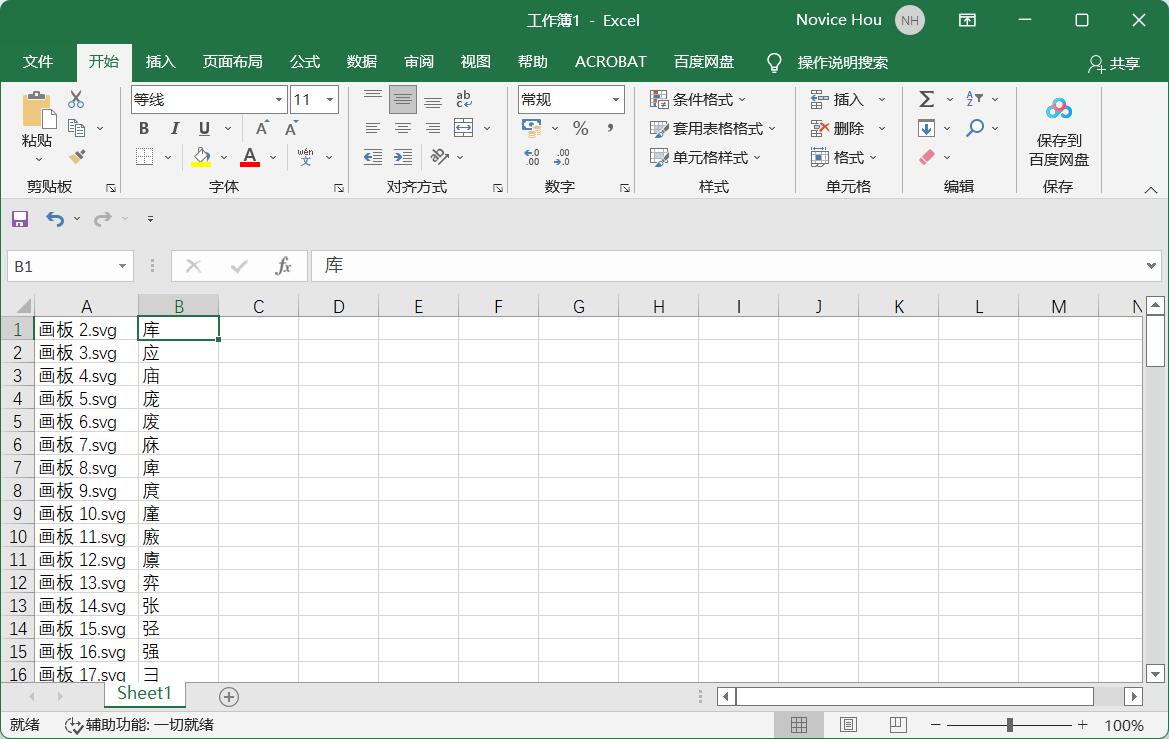
9、然后在刚才打开的Excel里面的B列处粘贴 
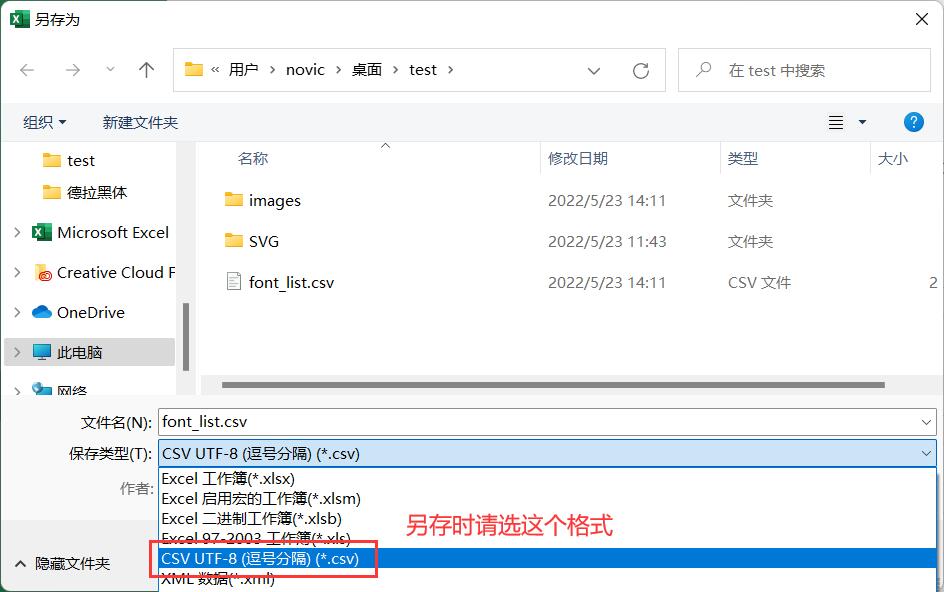
10、然后把这个Excel表另存为csv格式,这样我们就得到了一个svg文件与文字一一对应的列表了。 


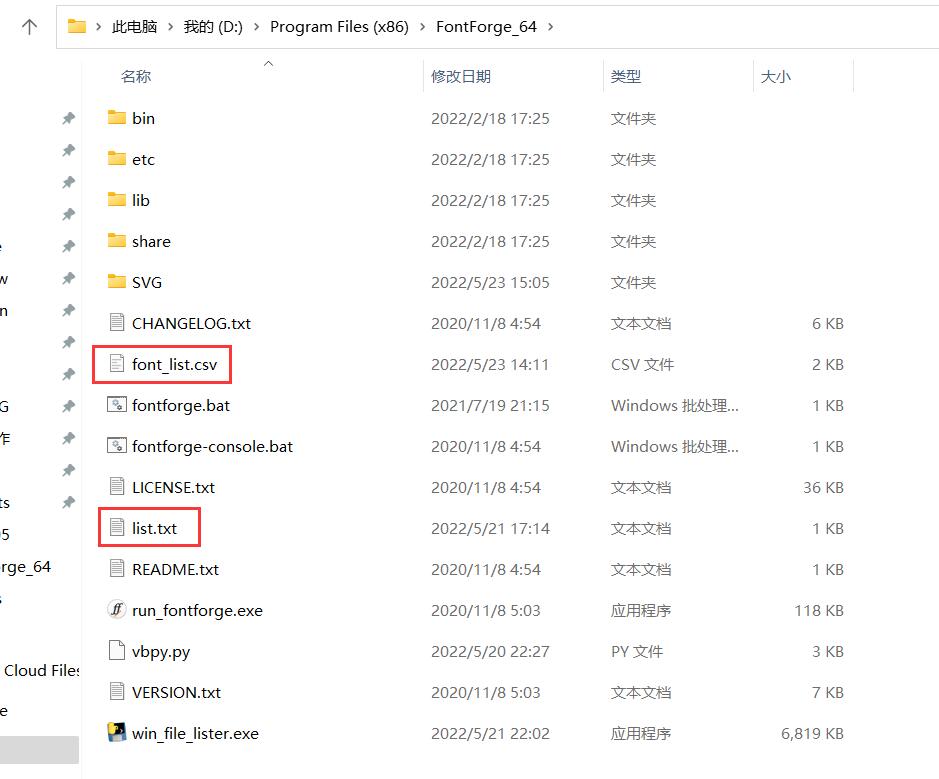
11、然后我们把之前的字体列表文件(list.txt)也复制到FontForce目录下 
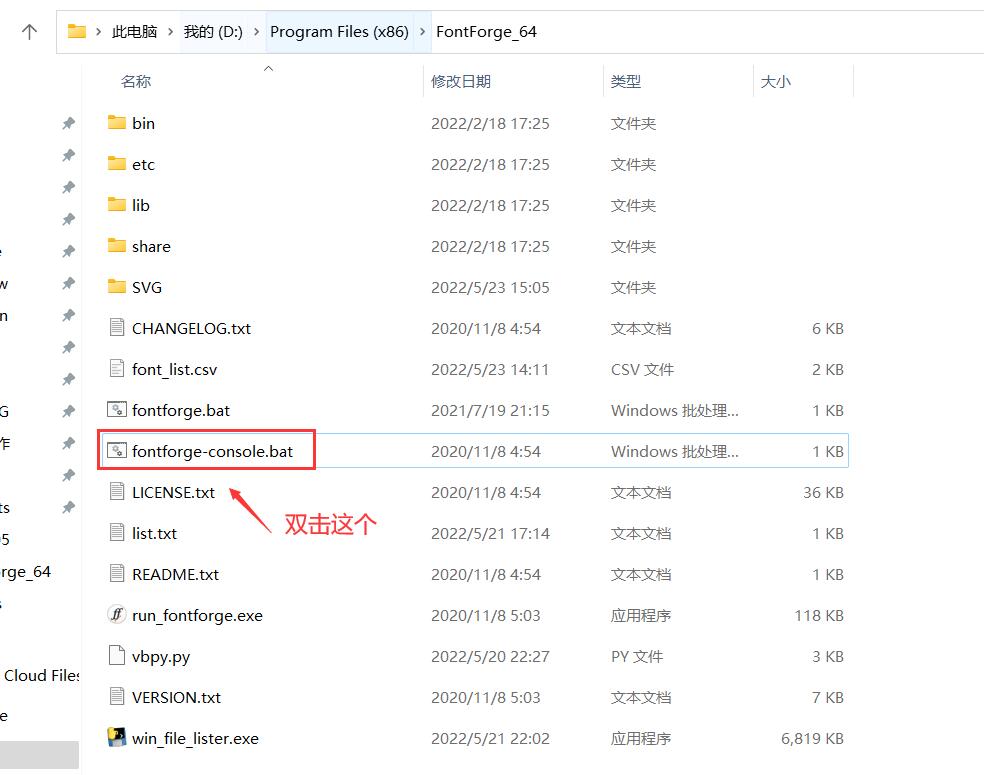
12、双击执行fontforge-console.bat文件,会打开一个命令行界面 

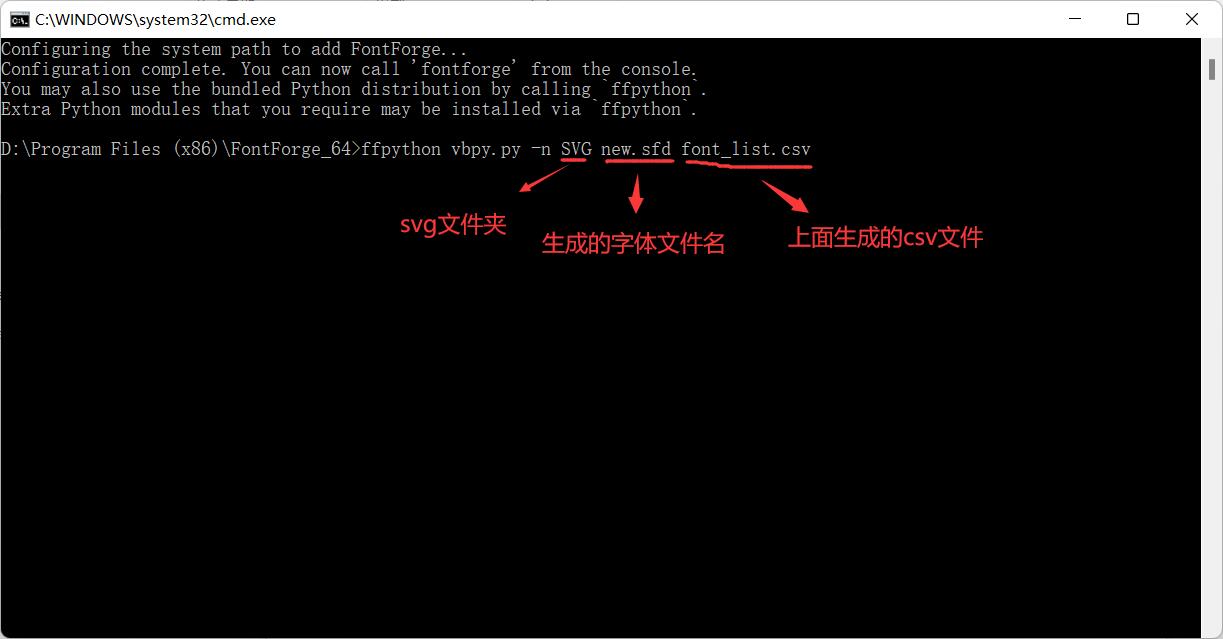
13、在这个命令行界面输入“ffpython vbpy.py -n SVG new.sfd font_list.csv”然后按回车键执行命令。
14、然后等待命令执行完毕,就大功告成啦!这样我们就得到new.sfd字库文件。 

15、最后我们打开这个sfd文件看一下,完成啦。字库的一些信息的设置,请参考猫啃君之前发表的另一篇文章《小白教程,如何使用FontForge修改字体的名称?》 
 猫啃网
猫啃网







 (已有11人投票平均分3.82分)
(已有11人投票平均分3.82分)





















很实用很详细,但是我按照步骤导出的文件类型不是教程的SVG,是Microsoft Edge HTML Document,我看属性是Microsoft Edge HTML Document (.svg),有问题吗?
就是这个格式。
翻遍了全网!想请问一下 为什么在fontforge里看的字是完整的 导出字体包再在ai里打字的时候 字变的不完整了 缺少边角或者圆弧处有重影
做一套字库,需要做要多少个字呢
看什么字库标准,最新标准GB18030-2022
文字列表的.TXT,有没有可以下载的啊?
你按照你自己做的字生成文字列表.txt啊
在来一篇如何给自己创造的文字申请版权吧
大神们好,我是小白,我成功地造出这个SFD文件了,可是这个跟字体安装包有什么关系呢。。。
有这个sfd文件,就可以用FontForge导入.ttf或.otf的字体文件了啊
那sdf文件如何转换成ttf或otf的文件呀?还是不用转
sdf文件用字体软件FontCreator或者FontForge导出ttf或者oft文件即可。
带脚本非官方的FontForge软件,mac能用么。
能录一个视频吗?还有就是可变字体怎么搞呢
按照你的方法不行啊。
出现了这个:FontForge_64>ffpython vbpy.py -n SVG new.sfd font_list.csv
Traceback (most recent call last):
File “vbpy.py”, line 56, in
for row in filename_map_list:
File “F:\FontForge_64\lib\python3.8\codecs.py”, line 322, in decode
(result, consumed) = self._buffer_decode(data, self.errors, final)
File “F:\FontForge_64\lib\python3.8\encodings\utf_8_sig.py”, line 69, in _buffer_decode
return codecs.utf_8_decode(input, errors, final)
UnicodeDecodeError: ‘utf-8’ codec can’t decode byte 0xbb in position 0: invalid start byte
我的也不行 代码好像和你的一样
将那个.csv和.txt文件用记事本打开另存编码格式为utf-8,再试应该可以成功的。
造字的顺序的列表的那个.txet的记事本文件有下载码
list.txt 这个文件 顺序这个有下载吗
按自己的需要自己编写就行了哦~示例用的排序是按 GB 2312 截取缺字部分,您可以参考 GB 2312 看看哦
感谢作者的知识分享,多多益善喔!!!
厉害厉害!~